FDP的表单验证介绍
表单验证是检查用户输入的信息是否符合要求。
有两道表单验证,这两道验证,建立了坚固的防线。
- 浏览器端验证,用户体验好可快速提示错误。
- 服务端验证,当js被破坏后这是最后的防线。
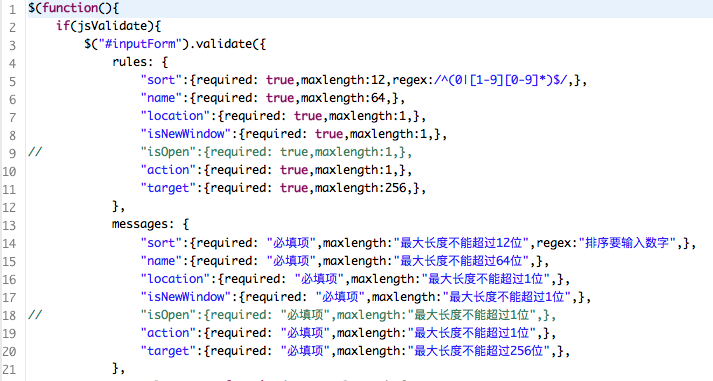
前端的表单验证
在前端,表单验证使用了jQuery Validation,是js表单验证框架。
使用方法请看: jQuery Validate介绍
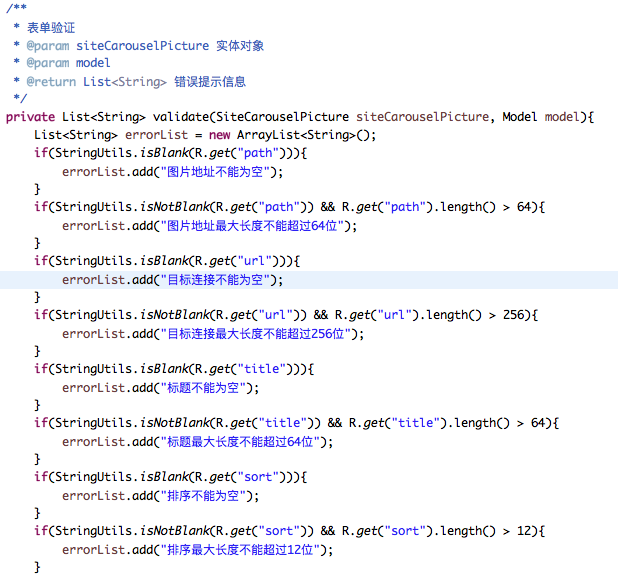
服务端的表单验证
在服务端的controller中(validate方法),有java编写的服务端表单验证。
服务端已放弃使用JSR303的表单验证方式。
两套表单验证的配合
服务端与浏览器端的验证规则是一样的,都是由代码生成工具生成的。
是按数据库的表结构生成的,基本的规则:
- 字段是非空,就生成必填表单验证规则。
- 字段是varchar(100),就生成文本框最大长度为100的验证规则。
代码生成工具不可能生成100%满足你业务要求的表单验证规则。如果邮箱验证、手机号验证等等这都需要你人工来处理。
代码生成工具生成了基本的表单验证规则,也是对你工作的帮助。你可在这个基础上进行一些添加扩展,也比你自己从头手写一套验证规则来的方便。
前端js验证的全局开关
在head.jsp文件中有var jsValidate= true , true表示开启动,false表示关闭。
关闭前端的js验证,用于测试服务端的验证是否合格。
注:表单的防xss攻击,由单独的模块完成,请看: 防止XSS攻击