FDP 的视图层在 JSP 页面使用jQuery Validate 做为 js 表单验证框架。
jQuery Validate介绍
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。
该插件是由 Jörn Zaefferer 编写和维护的,他是 jQuery 团队的一名成员,是 jQuery UI 团队的主要开发人员,是 QUnit 的维护人员。该插件在 2006 年 jQuery 早期的时候就已经开始出现,并一直更新至今。目前版本是 1.14.0 。
访问 jQuery Validate 官网 ,下载最新版的 jQuery Validate 插件。
jQuery Validate下载及资料
菜鸟教程提供的 1.14.0 版本下载地址: http://static.runoob.com/download/jquery-validation-1.14.0.zip
jQuery Validate验证官网请参考: http://www.runoob.com/jquery/jquery-plugin-validate.html
常用正则表达式请参考1: http://tool.oschina.net/regex
常用正则表达式请参考2: http://www.jb51.net/article/76901.htm
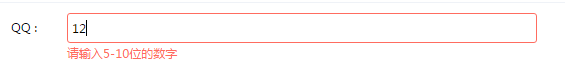
jQuery Validate验证未成功效果图
如果表单验证未通过,jQuery Validate自动给页面加上<label for="qq" class="error">请输入5-10位的数字</label>
jQuery Validate使用方法(采用)
请大家参考下面的写法 (注意:userName是控件的name值)
$(document).ready(function(){
if(jsValidate){
$("#inputForm").validate({
rules: {
userName:{
regex:/^[1-9][0-9]{4,10}$/,//正则表达式验证
required: true,//判断是否非空
minlength: 5,//输入长度最小是 5 的字符串(汉字算一个字符)
maxlength:10,//输入长度最多是 10 的字符串(汉字算一个字符)
},
},
messages: {
userName:{
regex:"请输入5-10位的数字",//正则表达式不满足页面给的提示
required: "请输入用户名",//为空是给的页面给的试试
minlength: "最小为5位",//长度不满足给的页面提示
maxlength: "最大为10位"//长度不满足给的页面提示
},
},
submitHandler: function(form){
$("button[type='submit']").prop("disabled",true);//页面按钮点击之后按钮变为不能点状态
top.$.jBox.tip("正在提交,请稍等...",'loading',{opacity:0});//页面等待期间给一个旋转等待状态
form.submit();//页面form表单提交
}
});
}
});
FDP为jQuery Validate增加正则表达式验证规则,规则名称:regex。
已添加到了FDP的common.js文件中,大家可直接使用。
(function(){
jQuery.validator.addMethod("regex", //addMethod第1个参数:方法名称
function(value, element, params) { //addMethod第2个参数:验证方法,参数(被验证元素的值,被验证元素,参数)
var exp = new RegExp(params); //实例化正则对象,参数为传入的正则表达式
return this.optional(element) || exp.test(value); //测试不为空或者正则是否匹配
},
"格式错误"); //addMethod第3个参数:默认错误提示信息
})();
jQuery Validate使用方法(官方版本-未采用)
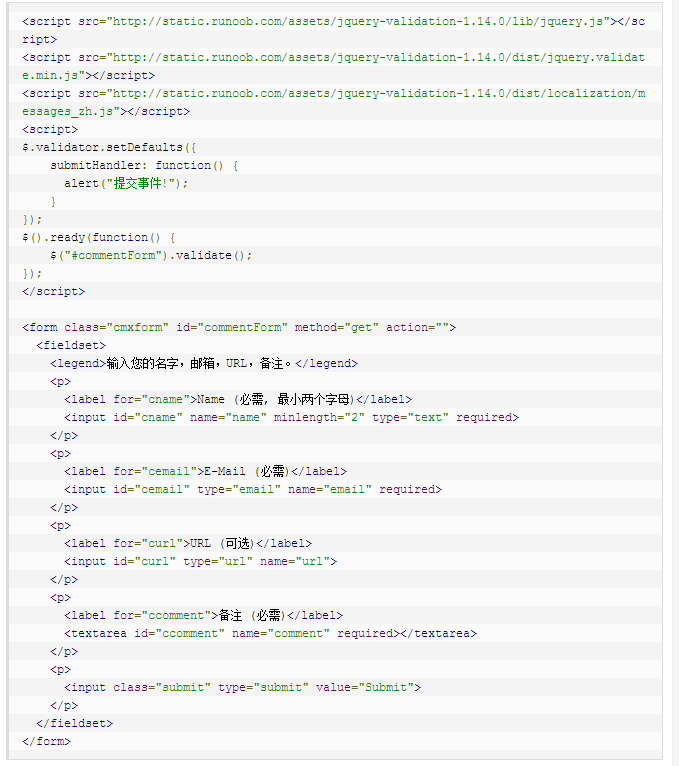
1.将校验规则写到控件中( 不提倡,无法控制提示的文字 )
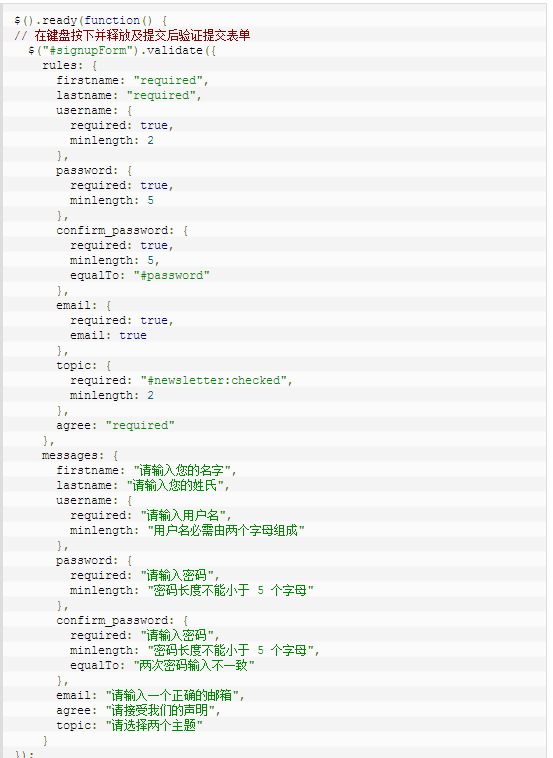
2.将校验规则写到 js 代码中( 提倡使用,常用的一些js表单验证 )