一、目标
pc的首页和app的首页,可根据管理员在管理后台设置的推荐位和轮播图,以及模板来展示页面。
二、装修流程
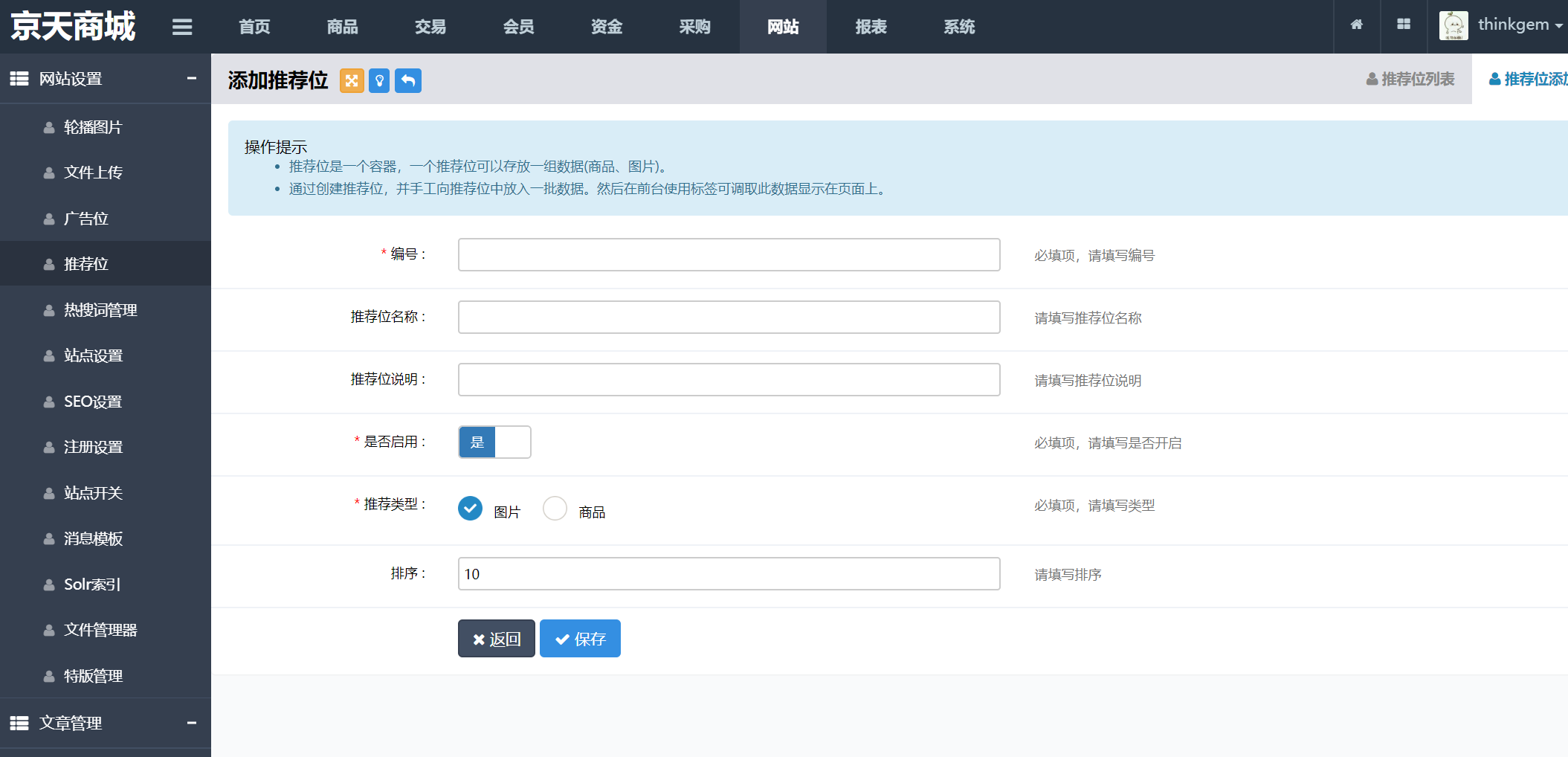
2.1 新建推荐位
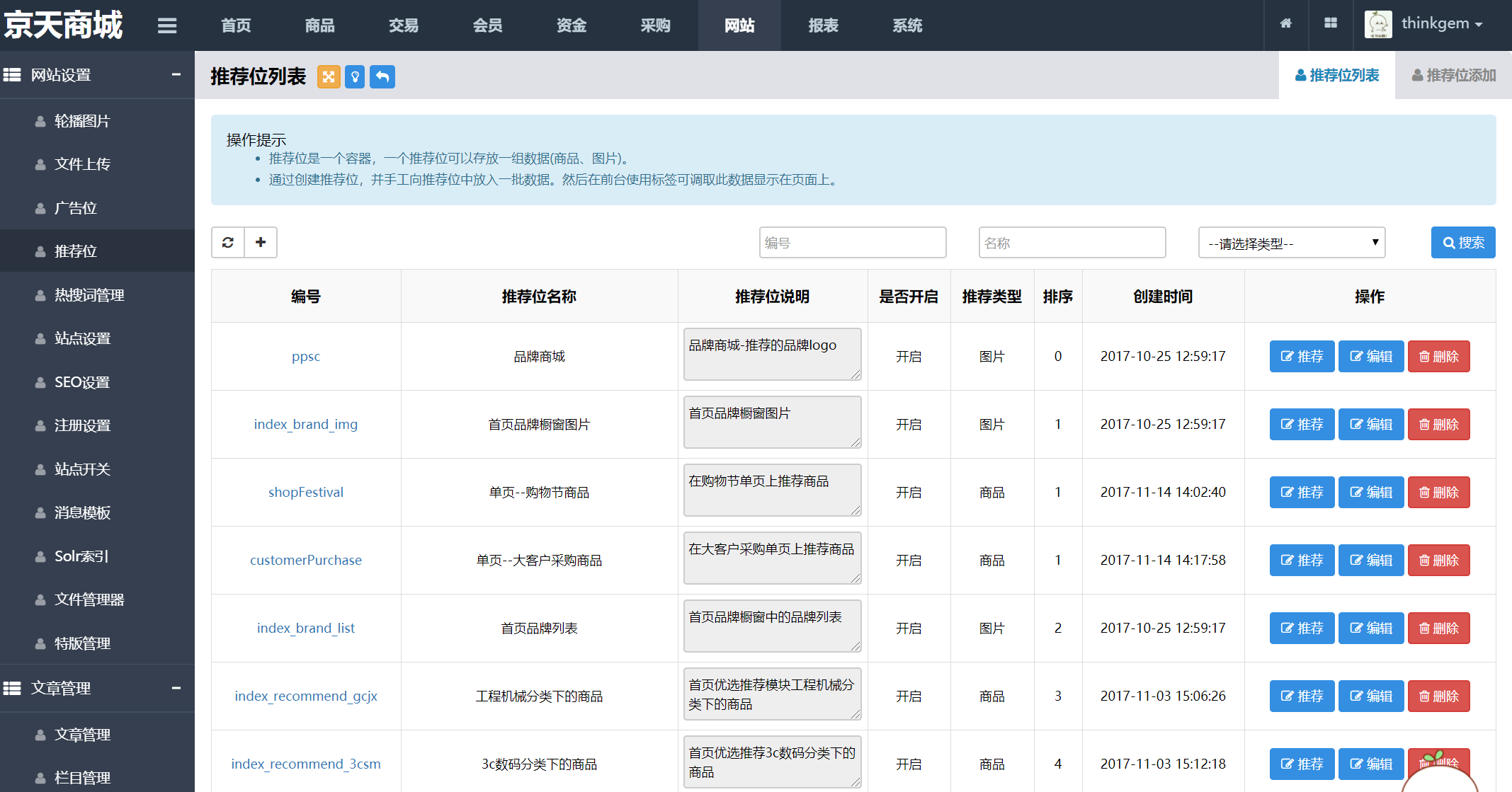
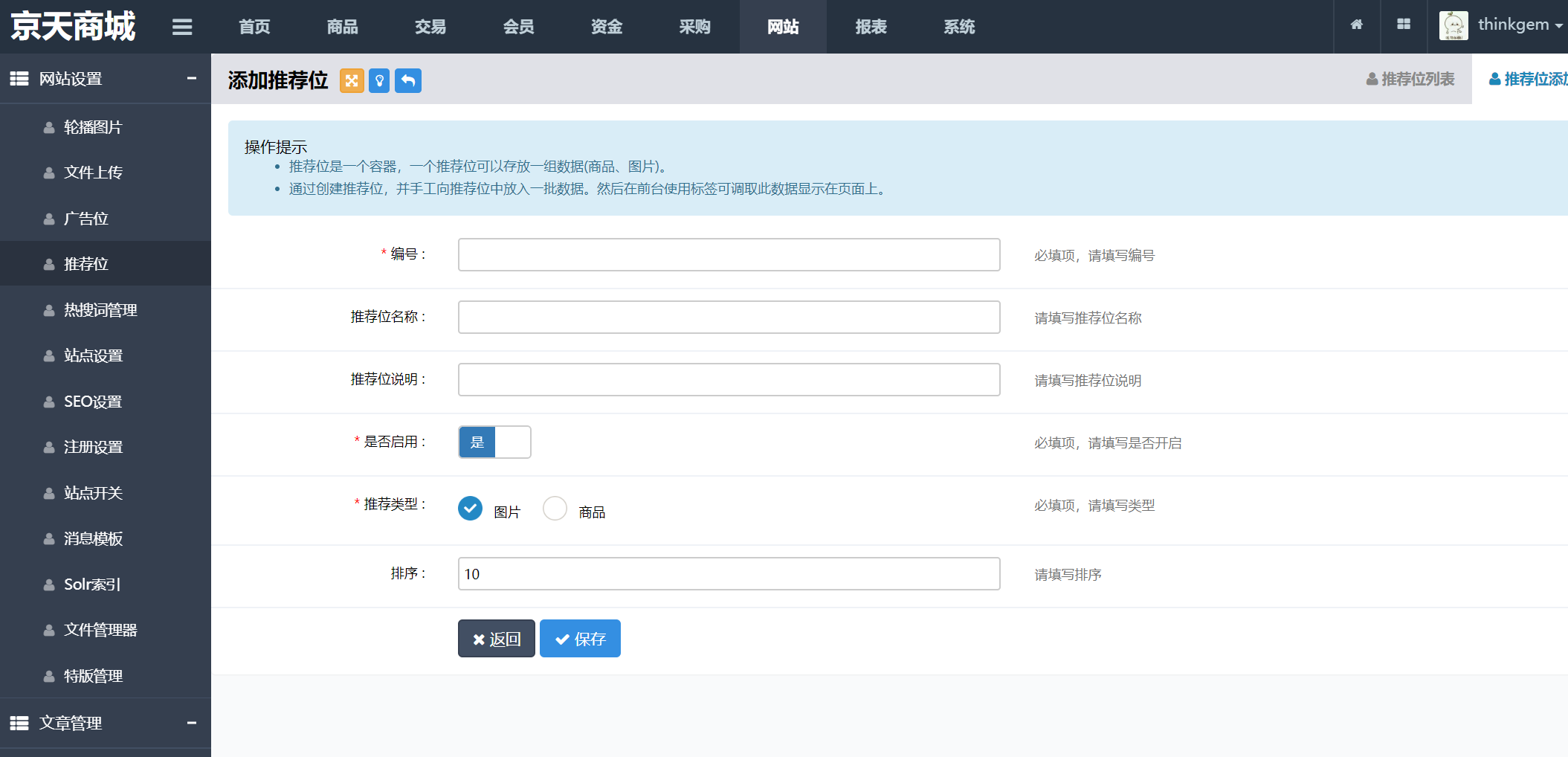
管理员在管理后台的“网站--推荐位”列表,点击【
+
】按钮,新建一个推荐位,可推荐图片和商品。


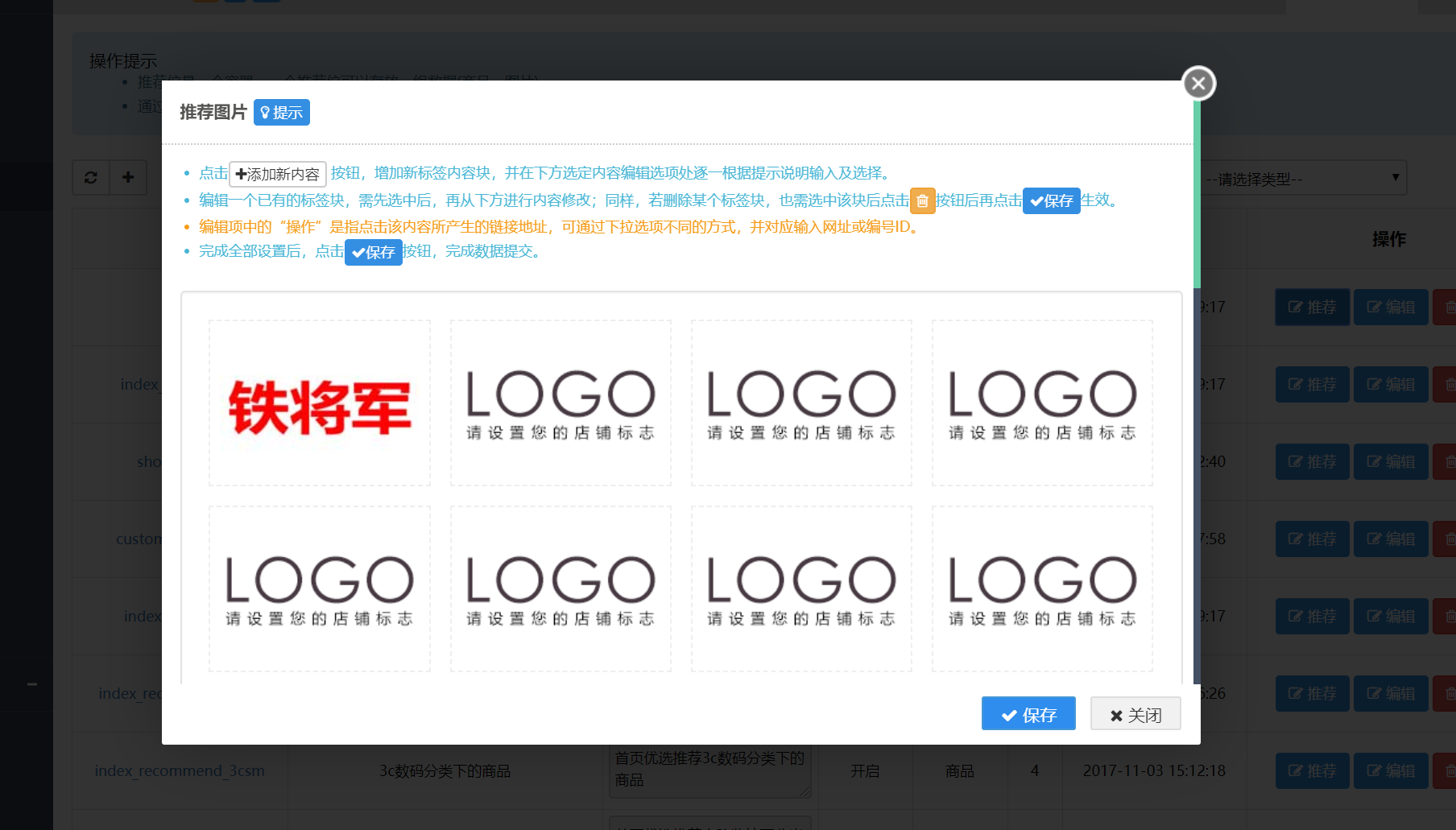
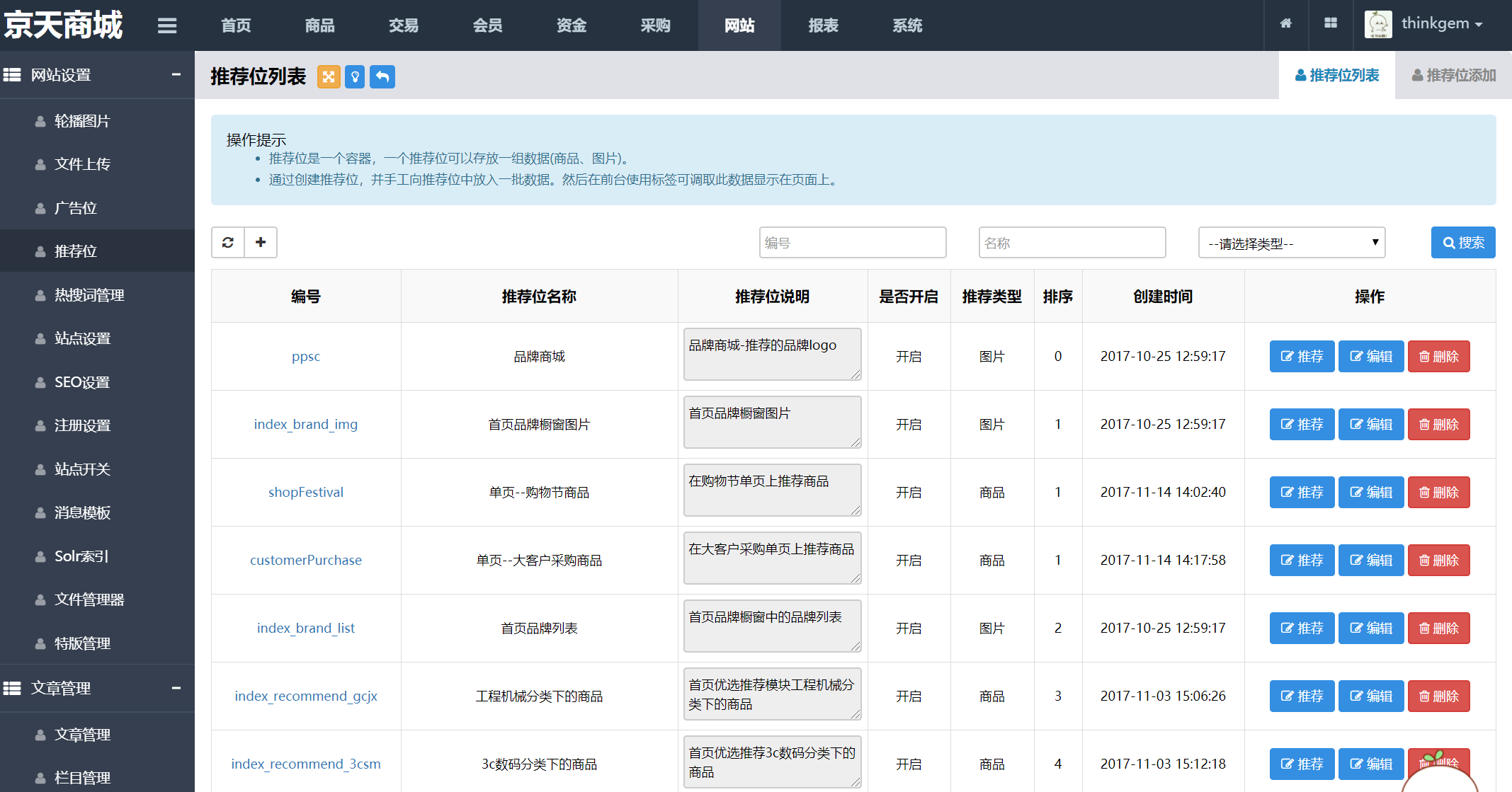
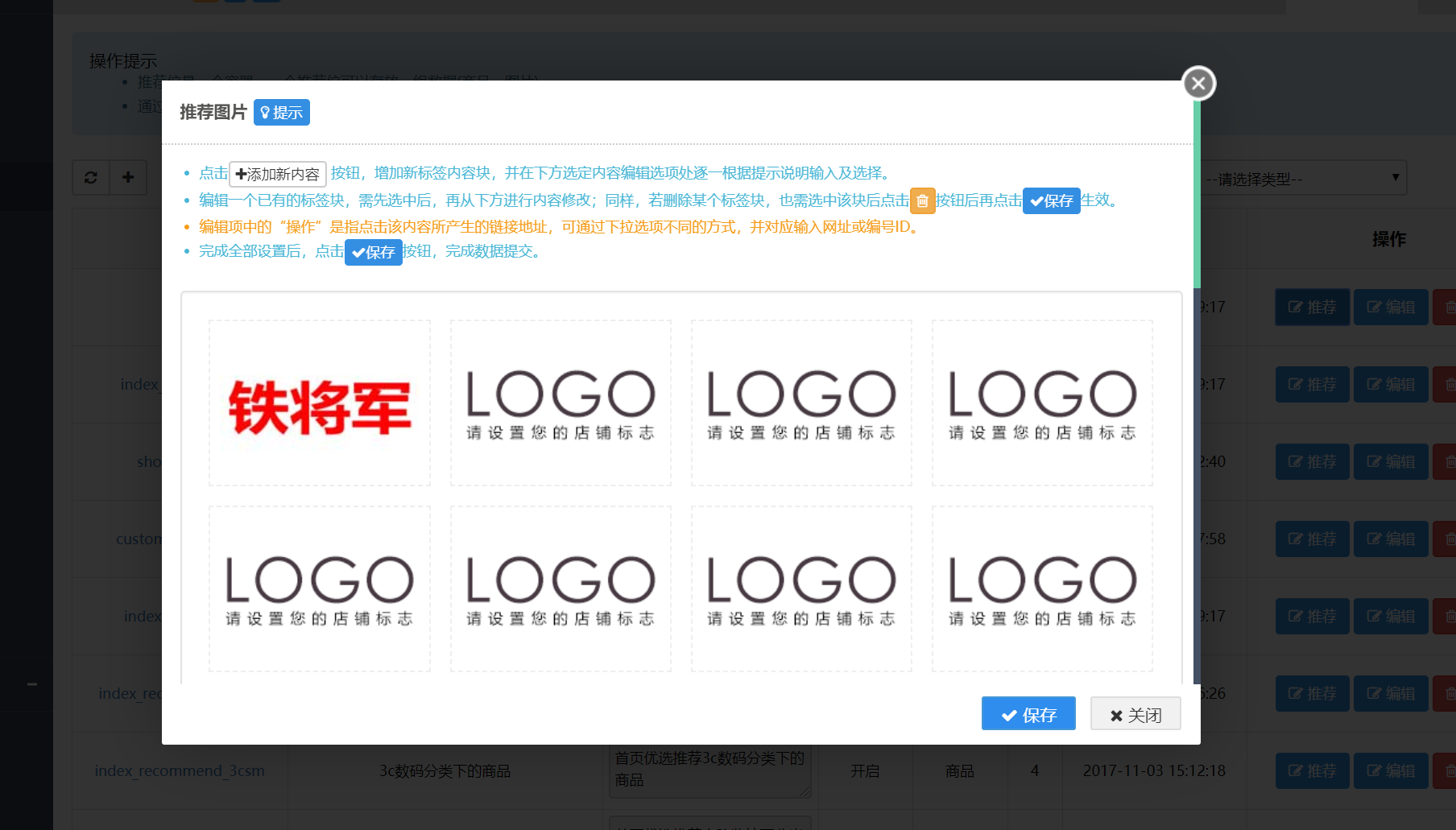
2.2 给推荐位推荐商品或图片
管理员在管理后台的“网站--推荐位”列表,点击【推荐】按钮,可推荐商品或图片。

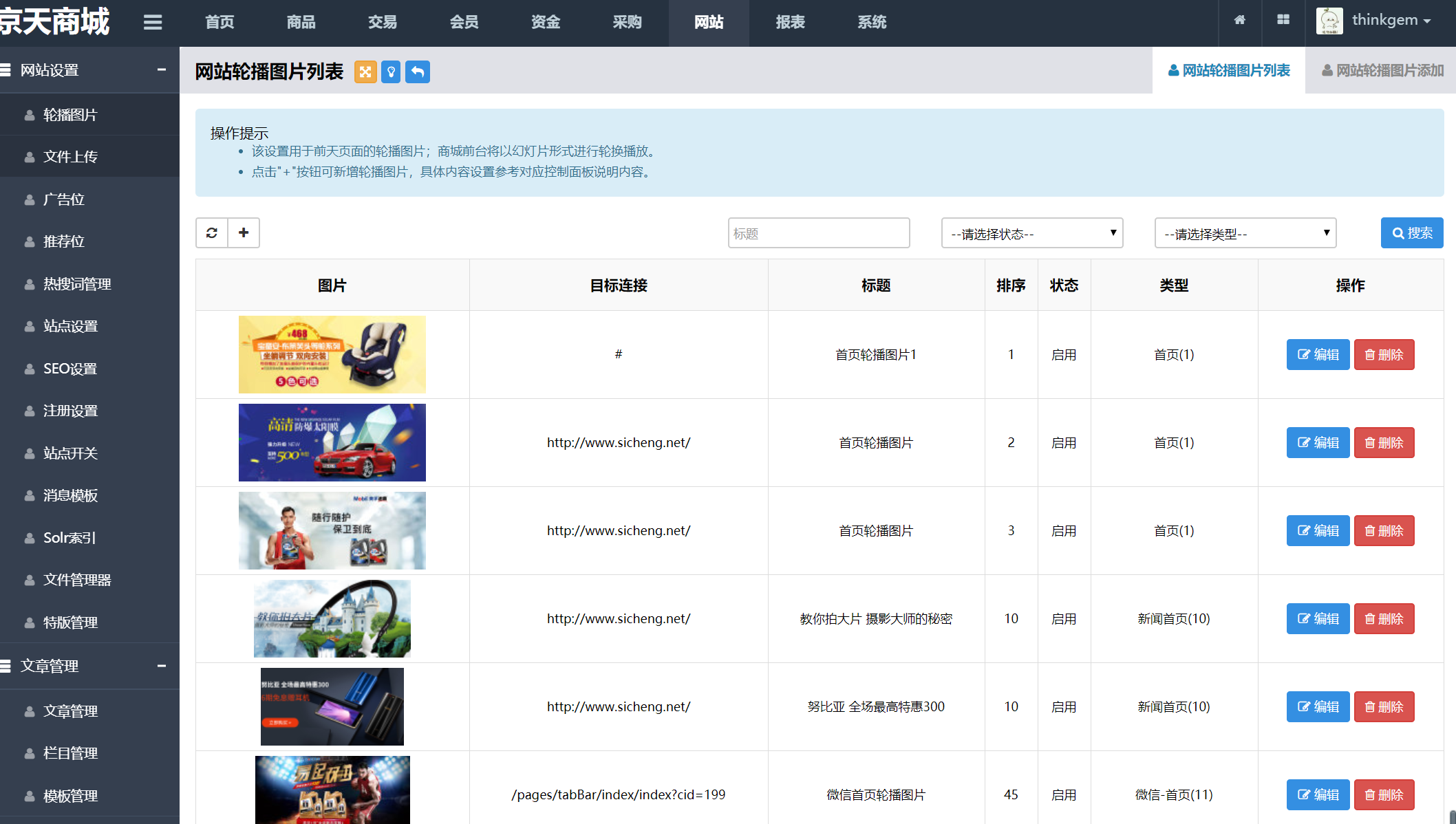
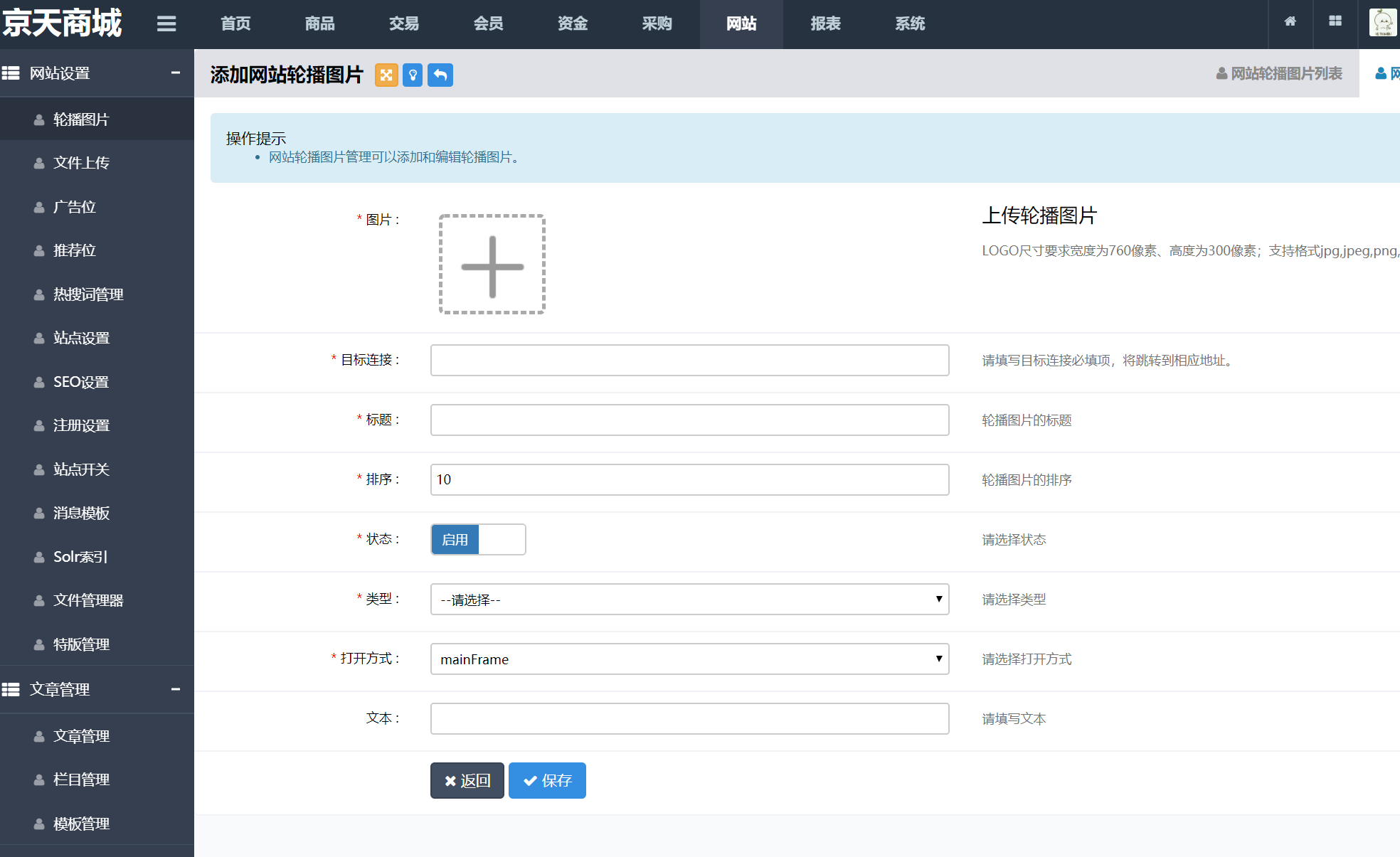
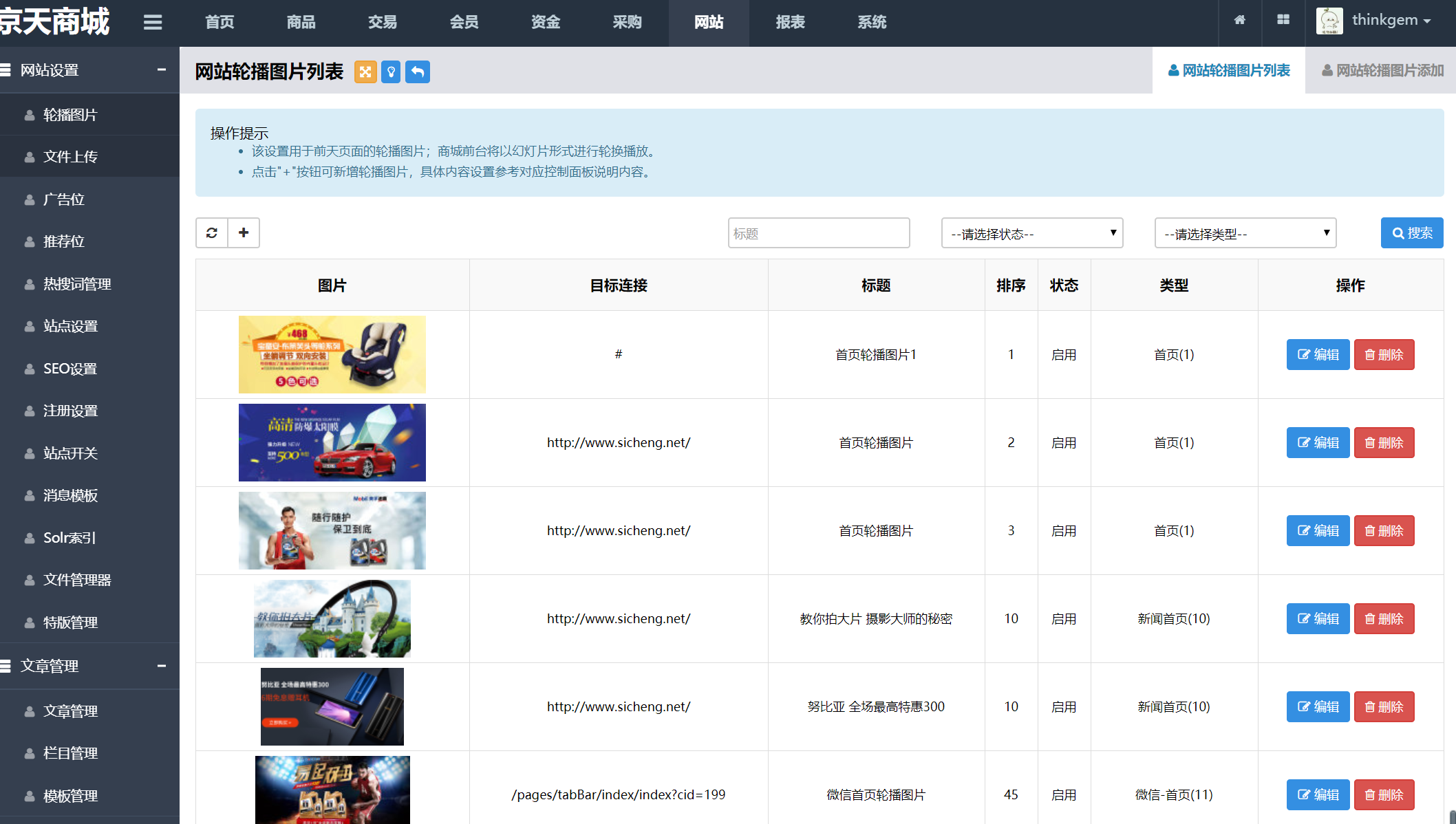
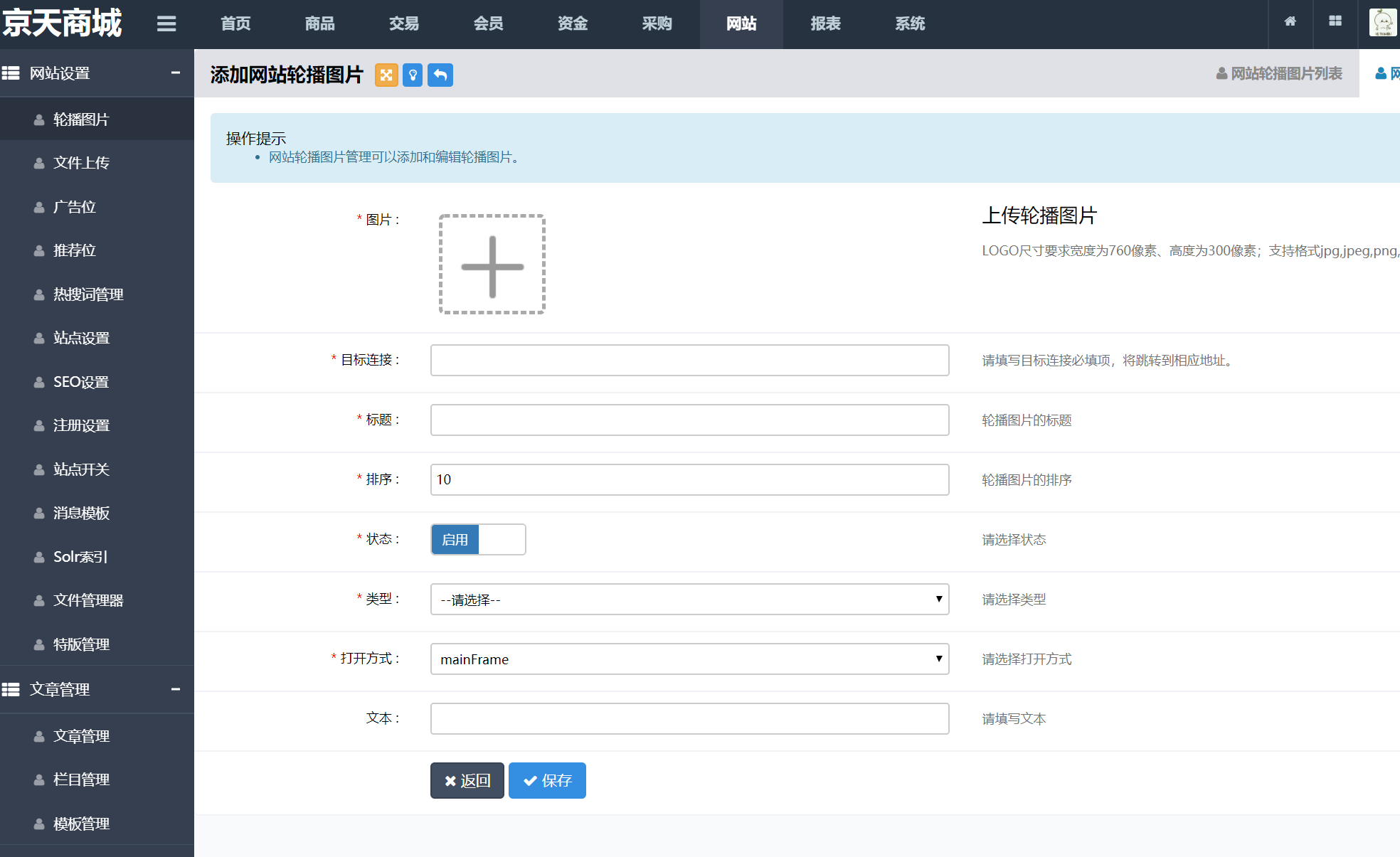
2.3 新建轮播图
管理员在管理后台的“网站–轮播图片”列表,点击【
+
】按钮, 进入新增轮播图片页面,输入信息后点击【保存】按钮,新增完成。


3.3 页面调取推荐位内容
页面可使用标签调用推荐的内容,调用示例
1.以大首页“特卖惠”为例(推荐商品)
|
<ul
class
=
"pic-list clearfix"
>
<% var r=site.recommend({number:
'tmh'
});%>
<%
for
(ri in r.siteRecommendItemList!){
var product=product.one({pid:ri.pId!});%>
<li>
<div
class
=
"p-picture"
>
<a target=
"_blank"
href=
"${ri.url!}"
>
<img src=
"${ctxfs}${ri.path!}@160x160"
onerror=
"fdp.defaultImage('${ctxStatic}/images/default_goods.png');"
/>
</a>
</div>
<div
class
=
"text"
>
<a target=
"_blank"
href=
"${ri.url!}"
>
<p
class
=
"p-name"
>${isNotEmpty(product.brandName!)?product.brandName!+
'-'
:
''
}${
product.name
!}</p>
<p
class
=
"p-price"
>
<%
if
((product.type!)==
'1'
){%>
¥${product.minPrice1!}<span
class
=
"price-type"
></span>
<%}%>
<%
if
((product.type!)==
'2'
){%>
¥${product.minPrice2!}<span
class
=
"price-type2"
></span>
<%}%>
<%
if
((product.type!)==
'3'
){%>
¥${product.minPrice1!}<span
class
=
"price-type"
></span>
<%}%>
<%
if
(isNotEmpty(product.marketPrice!)){%>
<span
class
=
"p-prom"
>¥${product.marketPrice!}</span>
<%}%>
</p>
</a>
</div>
</li>
<%}%>
<div
class
=
"clear"
></div>
</ul>
|
2.以大首页“品牌商城”为例(推荐图片)
|
<div id=
"dos1"
class
=
"tab-pane active"
>
<ul
class
=
"piclink-list"
>
<% var recommend1=site.recommend({number:
'ppsc'
});%>
<%
for
(ri in recommend1.siteRecommendItemList){%>
<li>
<a target=
"_blank"
href=
"${ri.url!}"
>
<img src=
"${ctxfs}${ri.path!}@!120X60"
onerror=
"fdp.defaultImage('${ctxfs}/shop_init/store_logo.png');"
/>
</a>
</li>
<%}%>
<div
class
=
"clear"
></div>
</ul>
</div>
|