背景
一般情况跨域时是无法跨域携带cookie的,也无法跨域写cookie
目标
CORS跨域时携带cookie,跨域写cookie。
参考: https://blog.csdn.net/z69183787/article/details/78954325
操作
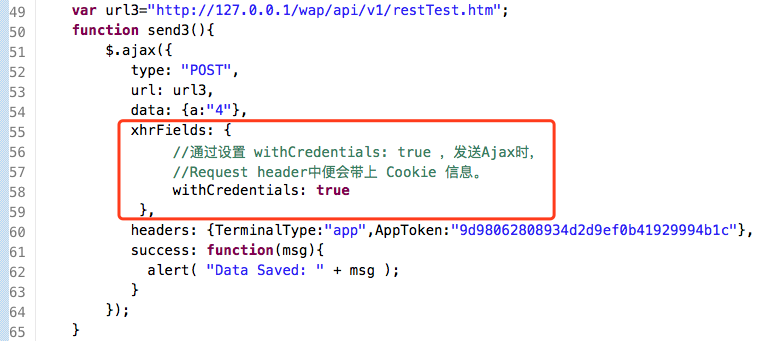
Ajax请求,通过设置
withCredentials: true
,发送Ajax时,Request header中便会带上 Cookie 信息。
服务器端
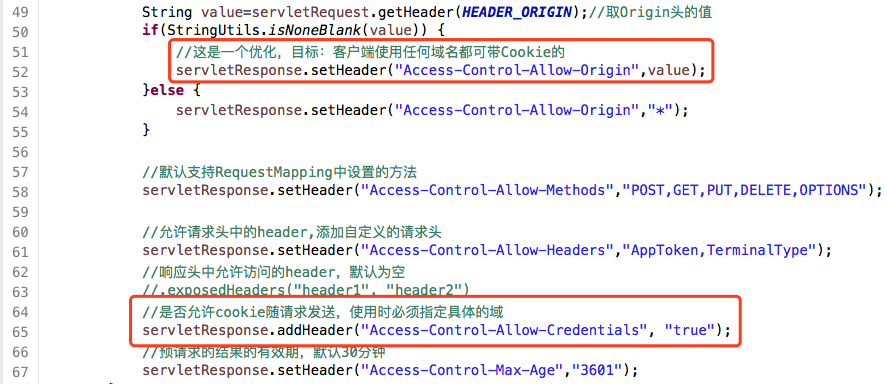
相应的,对于客户端的参数,服务器端也需要进行设置:
response.setHeader("Access-Control-Allow-Credentials", "true");
对应客户端的
xhrFields.withCredentials: true
参数,服务器端通过在响应 header 中设置
Access-Control-Allow-Credentials = true
来运行客户端携带证书式访问。通过对 Credentials 参数的设置,就可以保持跨域 Ajax 时的 Cookie。
这里需要注意的是:
服务器端
Access-Control-Allow-Credentials = true
时,参数
Access-Control-Allow-Origin
的值不能为
'*'
。
跨域写cookie
通过以上配置,就可实现 跨域写cookie了。
A → B , A向B发 跨域的 ajax请求, 通过以上配置就可以携带cookie了。
B → A , B向A响应数据时,可写cookie。 我测试了同时写了两个域,向A域下写了cookie,向B域下写相同的cookie。
扩展知识
file:/// 与 http://
chrome(webkit核心浏览器)默认只支持online-cookie。
使用http://协议访问一个发布到服务器的网页时,是可设置的cookie的。
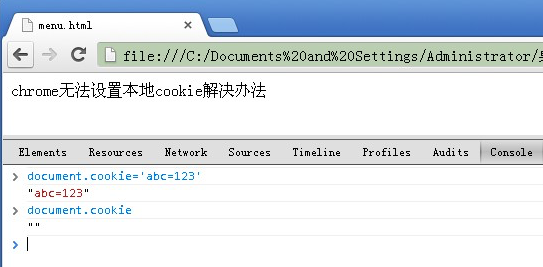
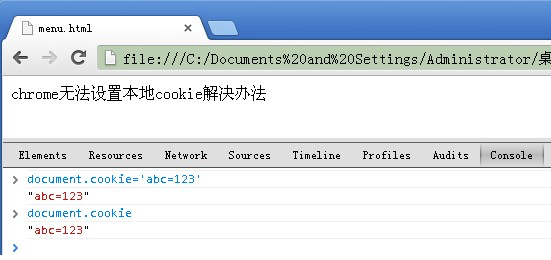
使用file:///协议打开一个本地文件(双击运行或者拖进chrome浏览器),设置的cookie是无法保存的。
从上图可以找到chrome默认的启动配置没有保存本地设置的cookie。
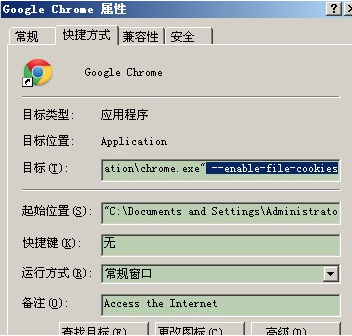
要想chrome本地设置的cookie也要能保存,需要配置过chrome,给chrome快捷方式添加 --enable-file-cookies 启动参数,右键点击chrome桌面快捷图标,属性,在目标最后添加 --enable-file-cookies启动参数,注意–前面要有空格。
这样chrome本地测试的时候就可以保存cookie了。
我们使用nui-app 得混合开发技术,开发的app, 页面被打包到 app中,使用 app内置的webView来展示,使用的就是file:///协议。
默认也无法读写cookie 。
uni-app存储
uni-app的存储方案比5+app要少,因为cookie、localstorage、sessionstorage、websql、indexedDB只有h5端支持,其他端都不支持。
uni.storage的键值对存储,这个是全端支持的。
uni-app的Storage在不同端的实现不同,uni.storage在app侧,映射为plus.storage;h5侧映射为localstorage;各个小程序平台映射为其自带的storage键值对存储。