背景
跨域产生的问题:AJAX 请求能发送,浏览器不接收响应。
解决ajax跨域请求,我们采取的方案:服务端支持CORS (ie8、ie9不支持,高级浏览器支持)
服务端支持CORS的方法,采用自已开发过滤器的方式 。
我们开发了com.sicheng.wap.filter.CorsFilter,在服务端支持跨域请求。用于在响应头加添加CORS信息。
CorsFilter
服务端使用CorsFilter来实现CORS跨域的支持
CorsFilter的源代码在 com.sicheng.wap.filter.CorsFilter 类
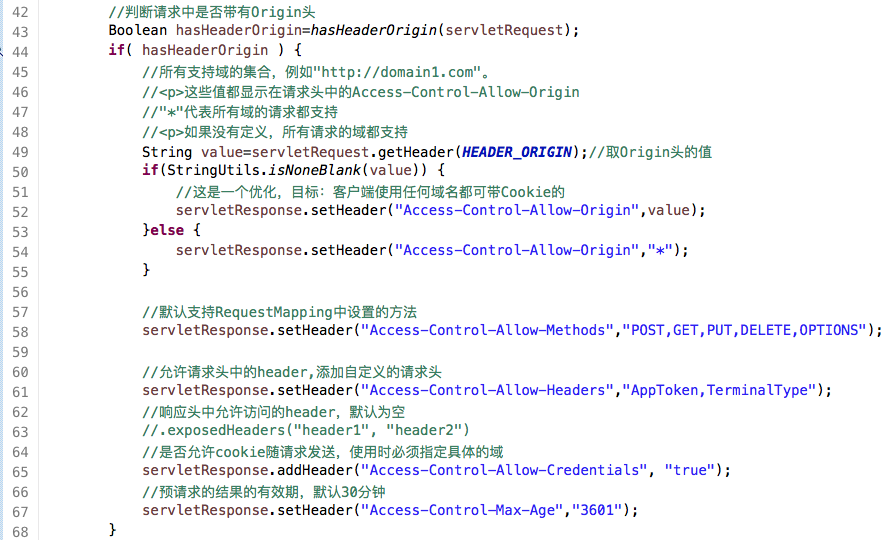
核心代码如下图:
配置CorsFilter
在web.xml中配置过滤器
<!-- 支持跨域过滤器 --> <filter> <filter-name>CorsFilter</filter-name> <filter-class>com.sicheng.wap.filter.CorsFilter</filter-class> </filter> <filter-mapping> <filter-name>CorsFilter</filter-name> <url-pattern>*.htm</url-pattern> </filter-mapping>
扩展知识
Tomcat中有一个org.apache.catalina.filters.CorsFilter 可供大家参考。 文章连接
研究这句话:这里的 cors.allowed.origins 虽然是 ‘*’,但实现上已经被优化,不会与 credentials 冲突。
这里推荐一个 Tomcat 中的 Filter:org.apache.catalina.filters.CorsFilter。
https://svn.apache.org/viewvc/tomcat/archive/tc7.0.x/trunk/java/org/apache/catalina/filters/CorsFilter.java?view=log
https://svn.apache.org/viewvc/tomcat/archive/tc7.0.x/trunk/java/org/apache/catalina/filters/CorsFilter.java?view=markup