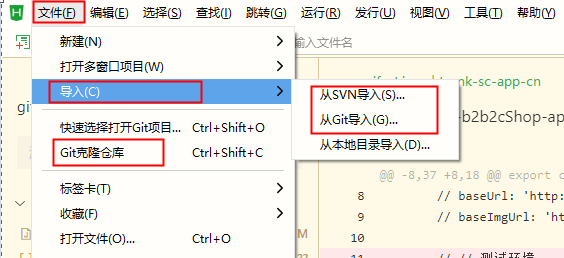
初次导入工程
- 可从Git导入。
- 可以SVN导入。
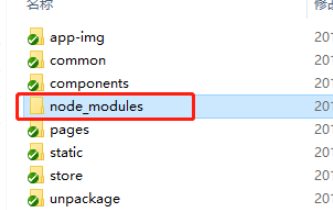
安装node_modules三方依赖
打开shell进入本App项目的根目录, 执行 npm install 命令 安装三方依赖包 。成功,本步完成。
app的第三方依赖放在node_modules目录 , 应当不受git版本管理,不提交。
以下步骤不需要执行, 只有当使用npm install 安装包不成功时,才采用的临时补救方法。
把第三方依赖node_modules文件夹,从前端工程师的电脑copy放入到我自己电脑的项目根目录。
手机与电脑网络互通
目标:使用真机调试时,需要手机与电脑的网格互通。
电脑开热点,关“公共”防火墙,手机连接热点。我电脑的IP是:192.168.137.1 ,我手机的IP是:192.168.137.x 。 手机与电脑网络就互通了。
手机浏览器访问以下地址: http://192.168.137.1:8081/h5/#/pages/tabBar/index/index 就实现了手机与电脑网络互通。(Win10 系统已成功实现,其它操作系统不知道)
运行
用浏览器运行
官方文档: https://uniapp.dcloud.net.cn/tutorial/debug/debug-web-via-hx.html
打开
uni-app
项目的页面,点 HBuilderX 右上角的
预览
按钮,可以在内置浏览器里打开 Web 运行结果,也可以点右键打开控制台调试。
按下图操作,成功运行!
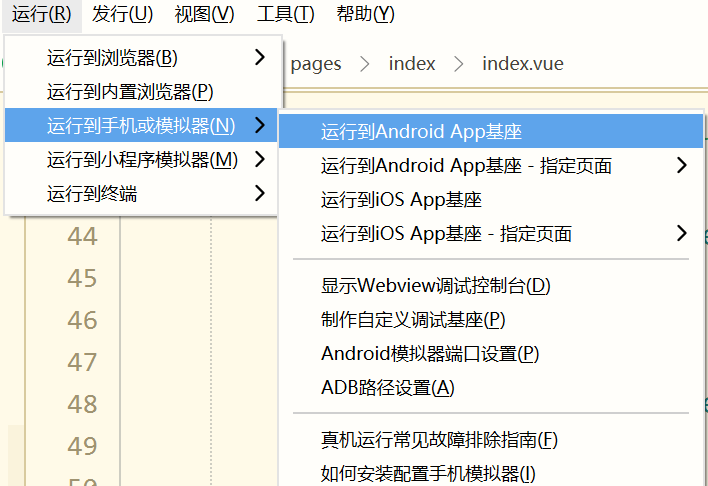
在真机上运行
官方文档: https://uniapp.dcloud.net.cn/tutorial/run/run-app.html
设置手机,使其进入开发者模式。
- 开启usb调试
- 开启usb安装
按下图操作,运行到真机到。
在手机上会自动安装 刚刚编译出来的App,到此 手机上已成功运行app,可以开发调试了。
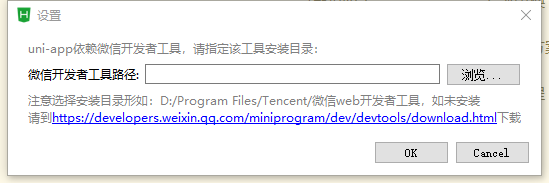
小程序的运行
需要在本机安装“微信开发者工具”,并且在HBuilder中设置 微信开发者工具 的Path。 这样HBuilder就可唤起 微信开发者工具, 来运行小程序了。
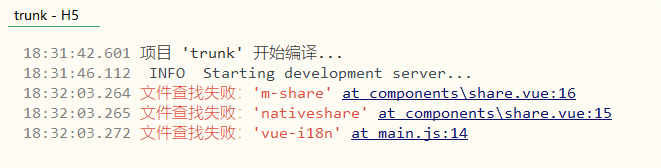
常见错误
启动时报如下错误
解决:
开发电脑安装nodejs,参考: 4、移动端--安装NodeJs
打开shell进入本App项目的根目录,执行 npm install 命令安装三方依赖包 ,就OK了。