用途
把各种“树”封装成“选择树”组件,供业务复用。“选择树”组件有一定的复杂度,封闭成组件,让业务简单直接使用,很有必要。
树的种类
- 省市县地区树
- 组织结构树
- 部门树
- 人员(在部门树下)
- 栏目树
标签文件
fdp-data/src/main/resources/META-INF/tags/sys/treeselect.tag
控制器:src/main/java/com/sicheng/admin/sys/web/TagController.java
页面文件:src/main/webapp/views/admin/sys/tagTreeselect.jsp
使用示例+效果图
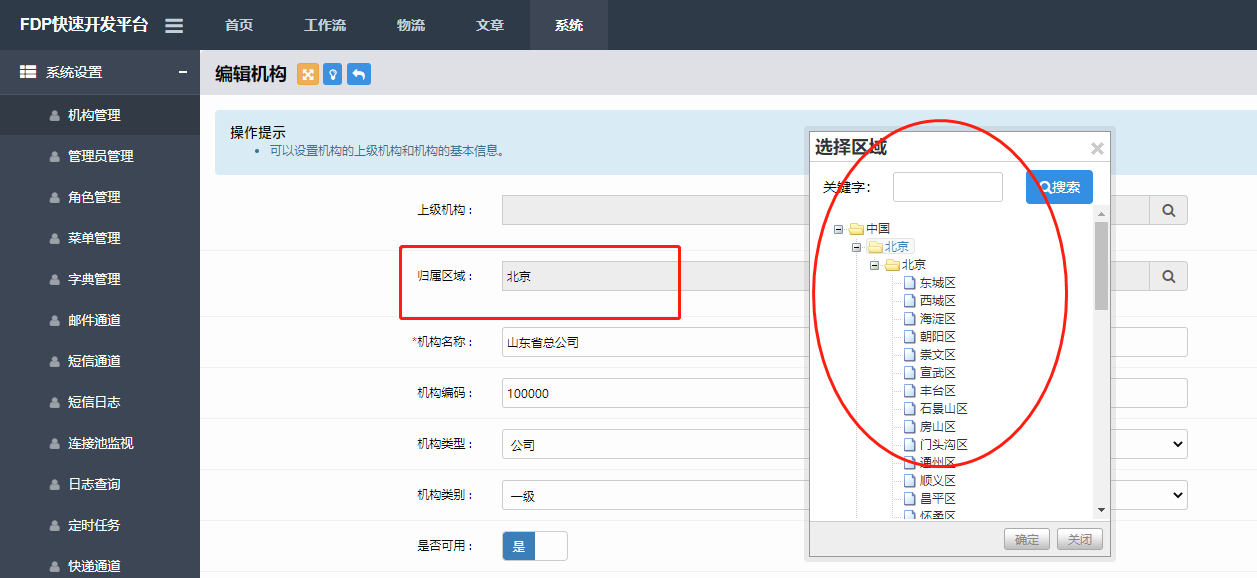
区域选择组件
<sys:treeselect id="area" name="
area.id
" value="${
area.id
}" labelName="
area.name
" labelValue="${
area.name
}" title="区域" url="
/sys/area/treeData
" cssClass="input-small" allowClear="true" notAllowSelectParent="true"/>
多选需要加 checked="true" 属性
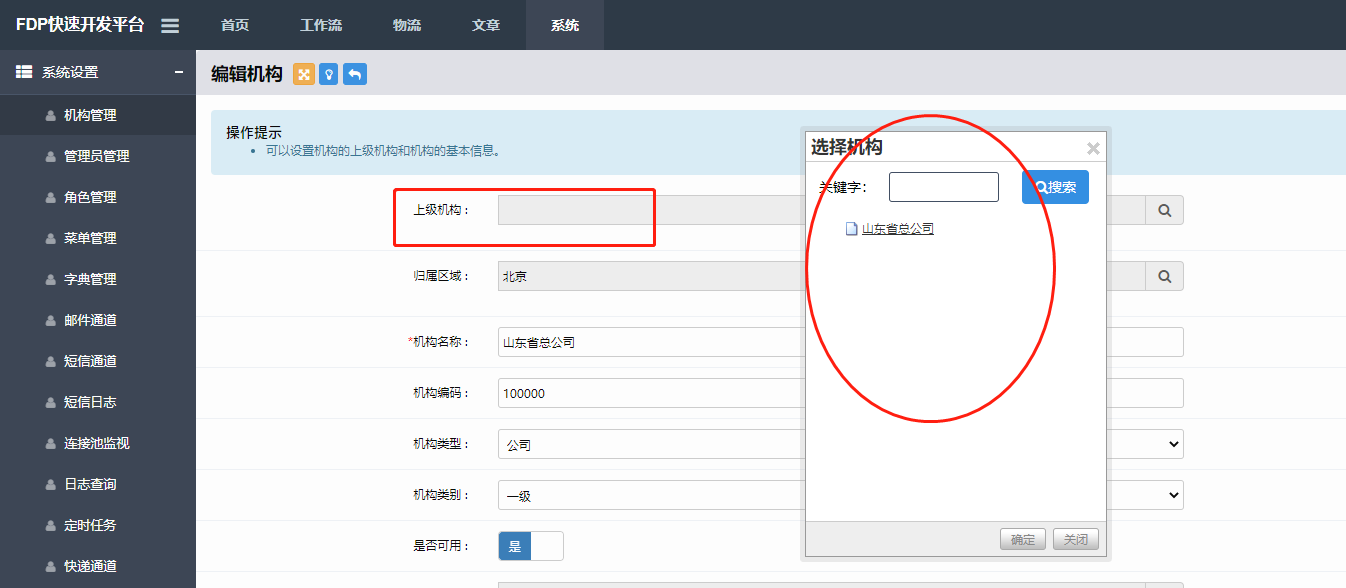
组织结构选择组件
<sys:treeselect id="office" name="
office.id
" value="${
user.office.id
}" labelName="
office.name
" labelValue="${
user.office.name
}" title="部门" url="
/sys/office/treeData?type=1
" cssClass="input-small" allowClear="true" notAllowSelectParent="true"/>
多选需要加 checked="true" 属性
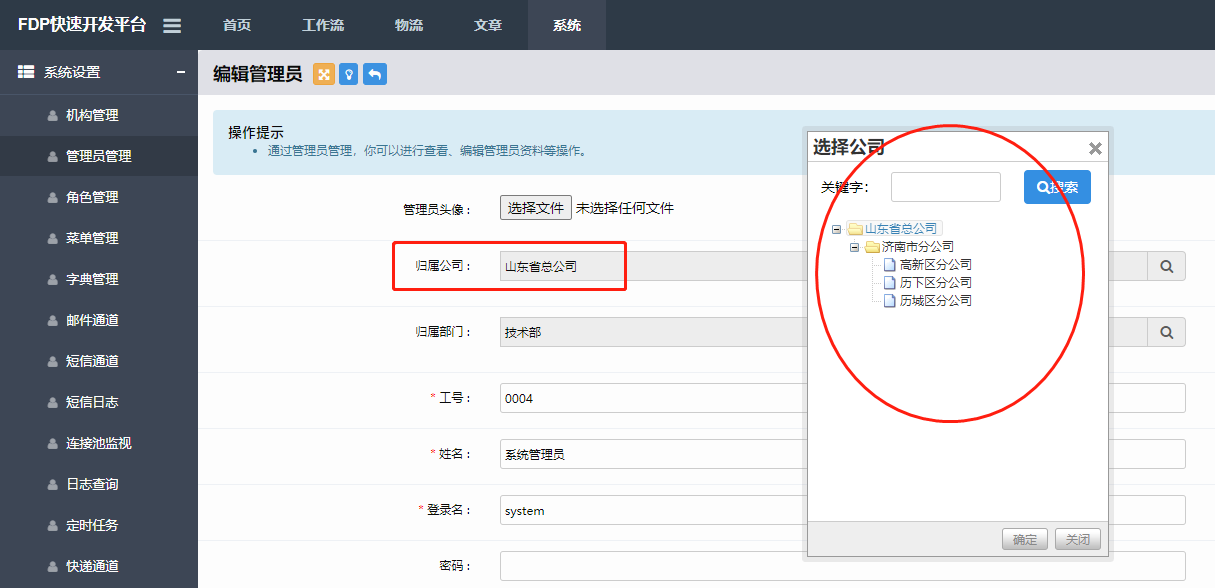
部门选择组件
<sys:treeselect id="office" name="
office.id
" value="${
user.office.id
}" labelName="
office.name
" labelValue="${
user.office.name
}" title="部门" url="
/sys/office/treeData?type=2
" cssClass="input-small" allowClear="true" notAllowSelectParent="true"/>
多选需要加 checked="true" 属性
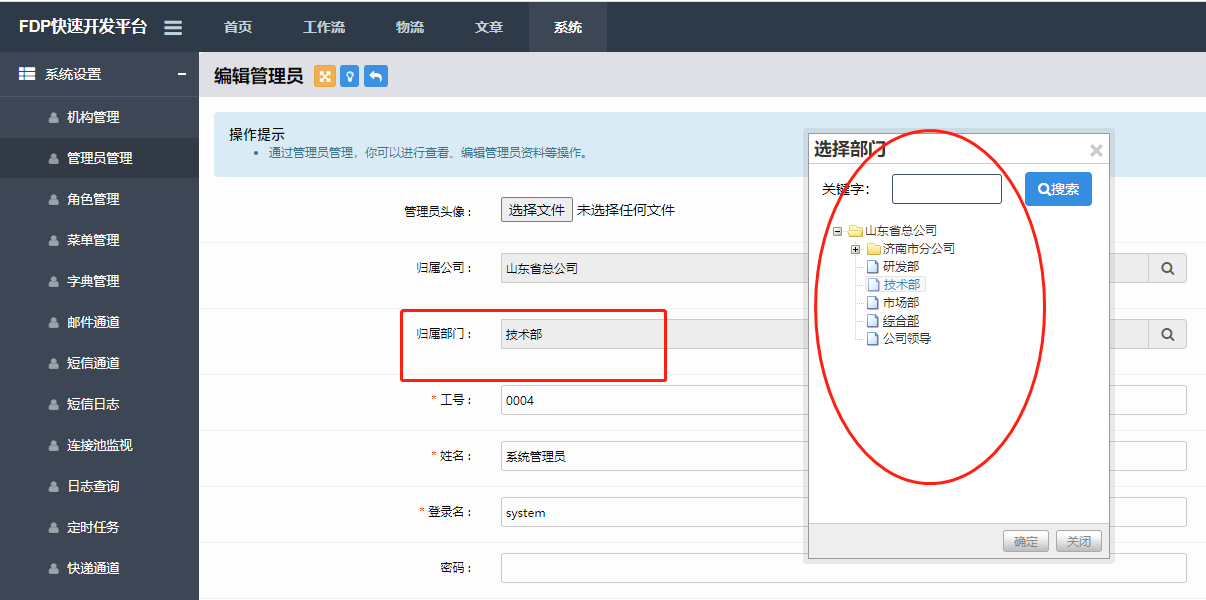
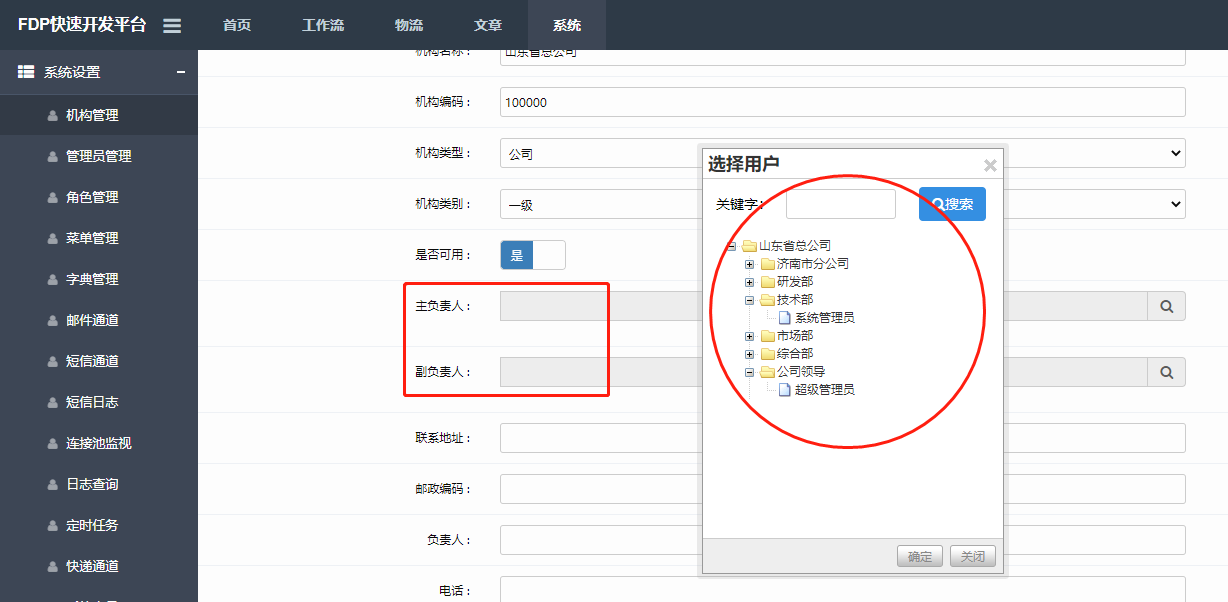
人员选择组件
<sys:treeselect id="user" name="
user.id
" value="${
user.id
}" labelName="
user.name
" labelValue="${
user.name
}" title="用户" url="
/sys/office/treeData?type=3
" cssClass="input-small" allowClear="true" notAllowSelectParent="true"/>
多选需要加 checked="true" 属性
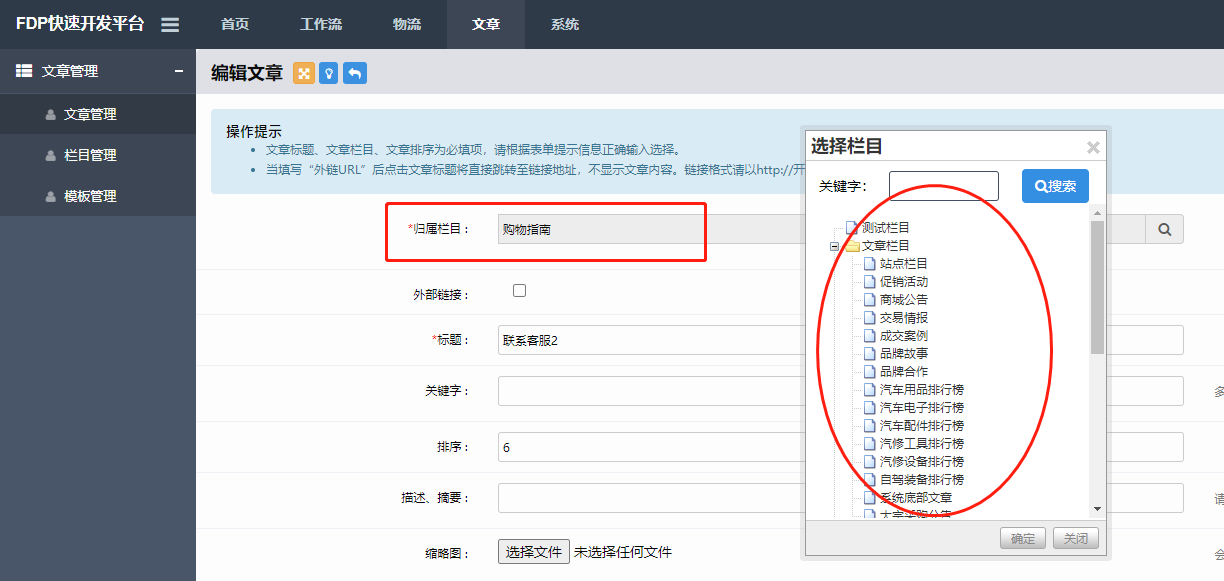
栏目选择
< sys:treeselect id = "category" name = " category.id " value = " ${ article.category.id } " labelName = " category.name " labelValue = " ${ article.category.name } "
title = "栏目" url = " /cms/category/ treeData.do " module = "article" selectScopeModule = "true" notAllowSelectRoot = "false" notAllowSelectParent = "true" cssClass = "required" />