应用根路径
应用根路径的定义
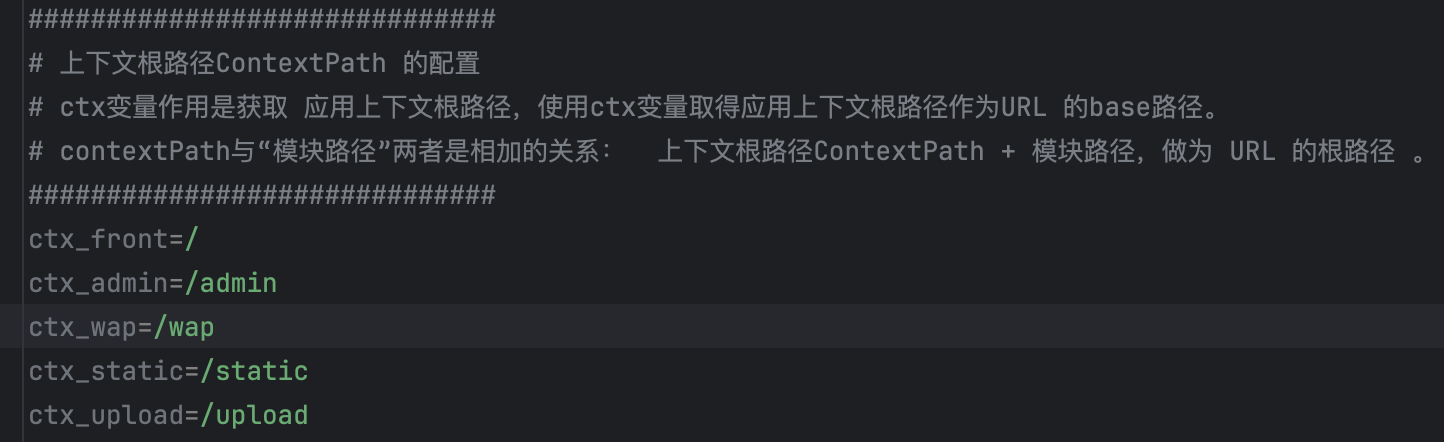
在fdp.properties 核心配置文件中定义了 “ 上下文根路径ContextPath ”。 你可根据需要来修改。
ctx变量介绍
ctx变量作用是获取 应用上下文根路径,使用ctx变量取得应用上下文根路径作为URL 的base路径。
ctx变量是FDP框架的基础变量被大量使用,在web应用中浏览器中的页面需要请求某个contorller时、访问某个js、css等静态资源时,使用ctx变量作为 URL 的base路径。
传统的场景中使用绝对路径、相对路径都无法满足大型web开发中路径的需求。 但用了 ctx 就可完美的满足。
ctx变量的定义
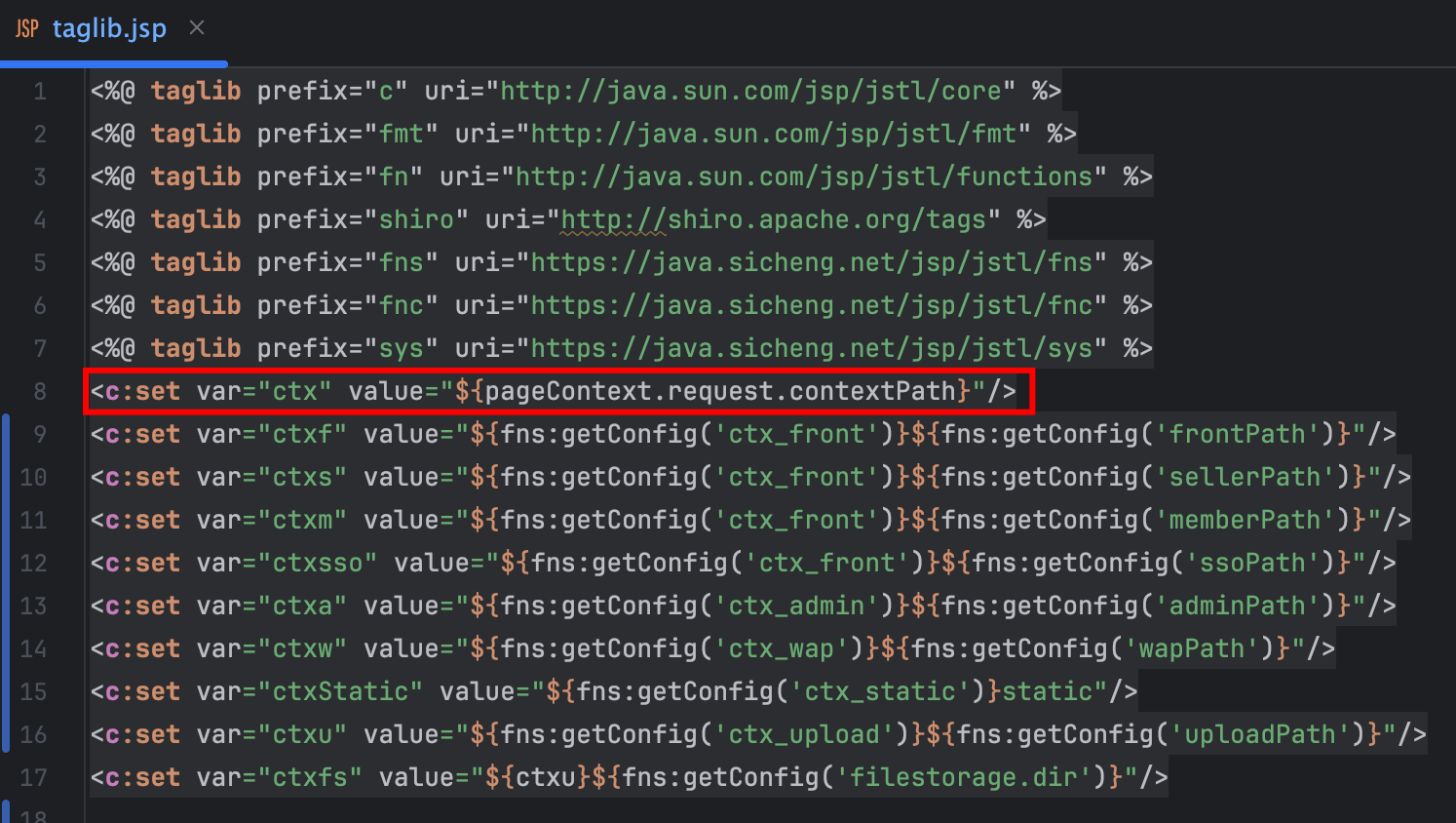
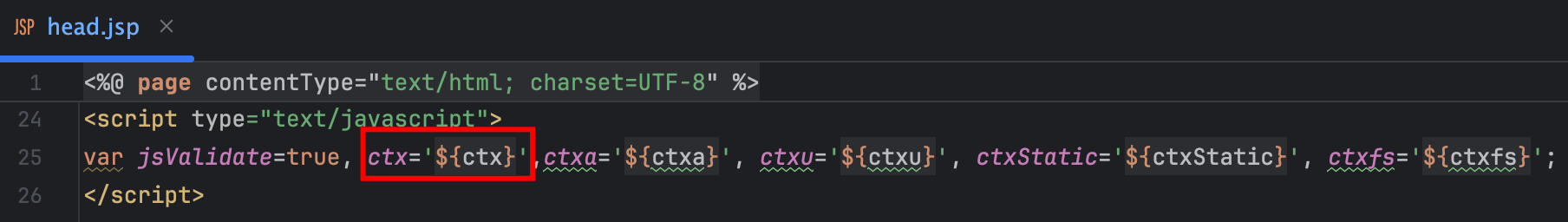
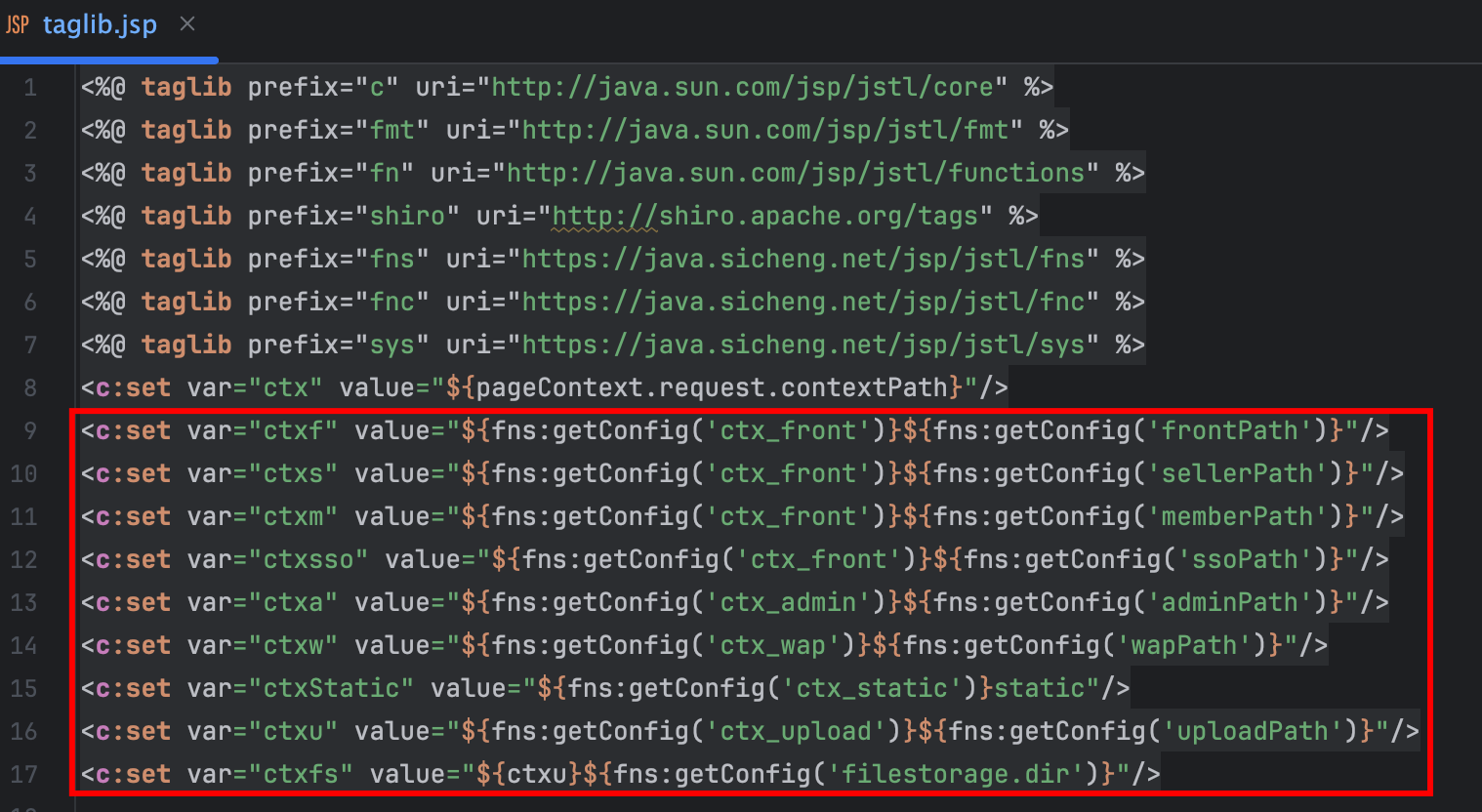
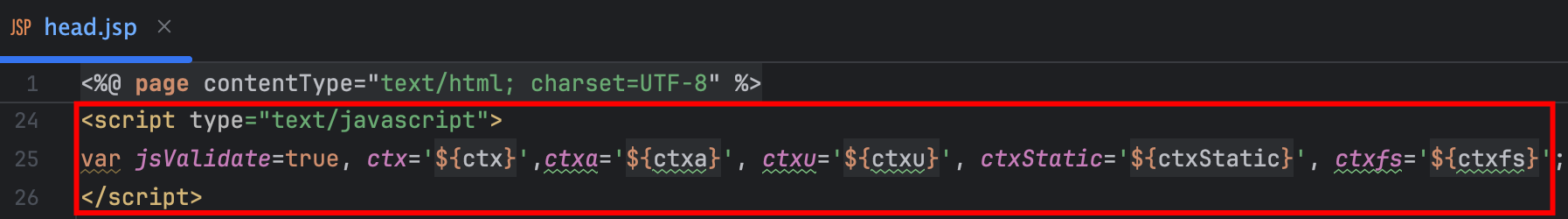
ctx变量有3套,保证可以js、jsp、java文件中使用。 定义在taglib.jsp、head.jsp 文件中。
ctx变量表
ctx变量有3套,保证可以js、jsp、java文件中使用。
| 变量名 | 说明 | 可在jsp中使用 | 可在js中使用 | 可在java中使用 |
|---|---|---|---|---|
| ctx | 获取应用的上下文根路径ContextPath |
可直接使用 EL表达式: ${ ctx } 也可使用JSP提供的: ${ pageContext.request.contextPath } |
可直接使用变量: ctx |
FDP R工具提供的:R.getCtx()
servlet 标准自带的:request.getContextPath() |
模块路径
模块路径的定义
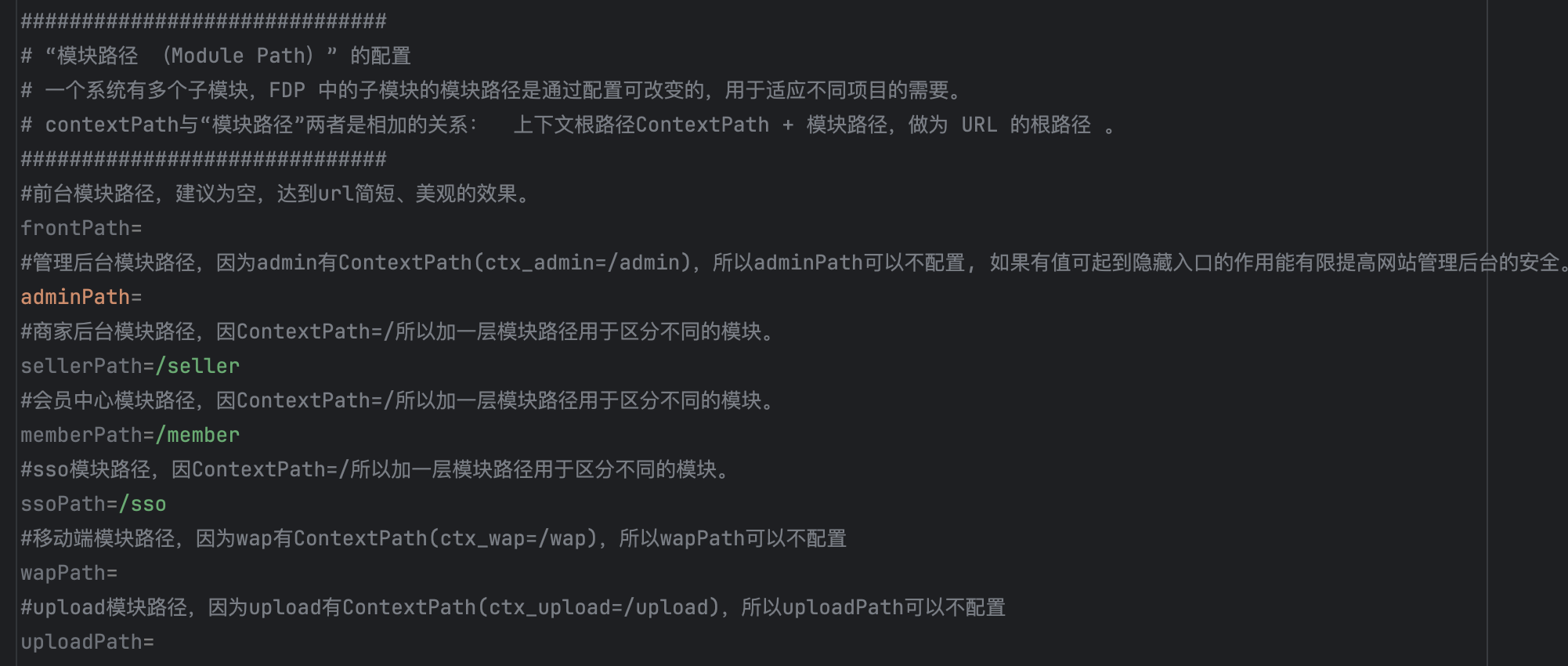
在fdp.properties 核心配置文件中定义了多个模块路径 。 你可根据需要来修改。
contextPath与“模块路径”两者是相加的关系: 上下文根路径ContextPath + 模块路径,做为 URL 的根路径 。
模块路径介绍-- Module Path
一个系统有多个子模块,FDP 中的子模块的模块路径是通过配置可改变的,用于适应不同项目的需要。
传统项目的场景中子模块的模块路径一般在项目初期已确定好,代码中固化写死子模块的模块路径,以后不可变更。
在 FDP 中当你使用“模块路径 (Module Path) 变量 ”之后,子模块的模块路径可方便修改变更,只需要在定义变量的位置修改一处就可影响全局,十分方便灵活。
模块路径 变量的定义
系统有几个模块就有几个模块路径变量。
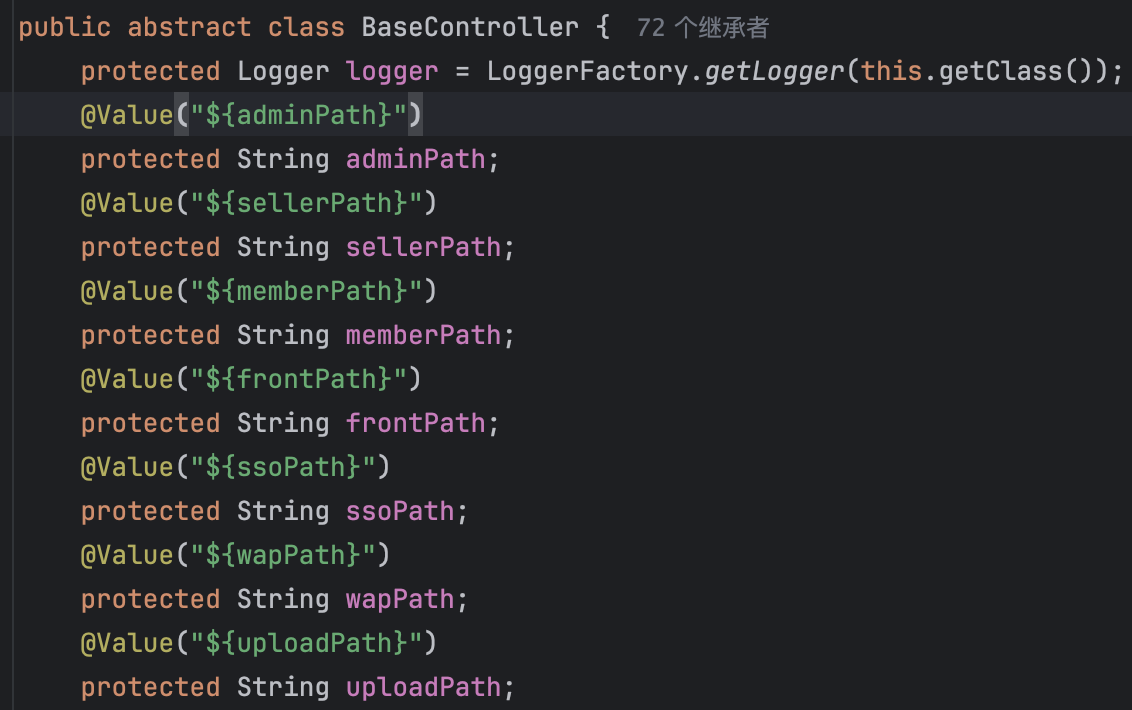
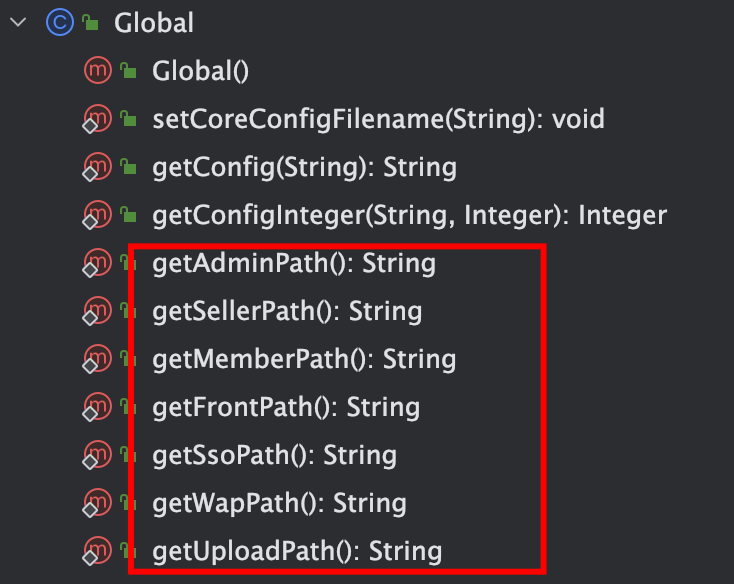
每个模块路径变量有 3 套,保证可以js、jsp、java文件中使用。定义在taglib.jsp、head.jsp 文件中、 BaseController基类中、 Global工具类中 。
模块路径 变量表
系统有几个模块就有几个模块路径变量。
每个模块路径变量有 3 套,保证可以js、jsp、java文件中使用。
| 变量名 | 说明 | 可在jsp中使用 | 可在js中使用 | 可在java中使用 |
|---|---|---|---|---|
| ctxa | 管理后台 模块 的模块路径 |
可直接使用 EL表达式: ${ ctxa } |
可直接使用变量: ctxa |
BaseController父类有成员变量:adminPath
Global.getConfig("adminPath") |
| ctxs | 商家后台 模块 的模块路径 |
可直接使用 EL表达式: ${ctxs} |
可直接使用变量: ctxs |
BaseController父类有成员变量:sellerPath
Global.getConfig("sellerPath") |
| ctxm | 会员中心 模块 的模块路径 |
可直接使用 EL表达式: ${ctxm} |
可直接使用变量: ctxm |
BaseController父类有成员变量:memberPath
Global.getConfig("memberPath") |
| ctxf | 前台 模块 的模块路径 |
可直接使用 EL表达式: ${ctxf} |
可直接使用变量: ctxf |
BaseController父类有成员变量:frontPath
Global.getConfig("frontPath") |
| ctxsso | sso 模块 的 模块路径 |
可直接使用 EL表达式: ${ctxsso} |
可直接使用变量: ctxsso |
BaseController父类有成员变量:ssoPath
Global.getConfig("ssoPath") |
| ctxw | wap 模块 的模块路径 |
可直接使用 EL表达式: ${ctxw} |
可直接使用变量: ctxw |
BaseController父类有成员变量:wapPath
Global.getConfig("wapPath") |
| ctxu | upload 模块 的模块路径 |
可直接使用 EL表达式: ${ctxu} |
可直接使用变量: ctxu |
BaseController父类有成员变量:uploadPath
Global.getConfig("uploadPath") |
| ctxStatic | 静态资源 模块 的模块路径 |
可直接使用 EL表达式: ${ctxStatic} |
可直接使用变量: ctxStatic |
无 |
| ctxfs | 文件存储 模块 的模块路径 |
可直接使用 EL表达式: ${ctxfs} |
可直接使用变量: ctxfs |
Global.getConfig("filestorage.dir") |
在 JSP中使用示例
<form action="
${ctx}
/member/memberUser/
saveAddScore.do
"/> 提交表单时
<img src="
${ctxfs}
/01/00/12/abc.jpg
@!117x40" width="117" height="40"/> 显示图片时
<link rel="stylesheet" type="text/css" href="
${ctxStatic}
/admin/css/style.css"> 加载css时
< img src = "${ctxfs}${product.image}@!170X170" onerror = "javascript:this.src='${ctxStatic}/images/default_goods.png';" /> 注意,${ctxfs}后面不需要加/,因为${product.image}是以/开头的
在Controller使用示例
return "redirect:" +
adminPath
+ "/gen/
genScheme.do?repage
";
return "redirect:" +
memberPath
+ "/custservice/custSer.htm";