背景
在软件项目中,图片上传和处理是一个非常重要的领域。
图片这块有一个优秀的架构设计,可为业务提供良好的支撑,让开发精力放到核心业务上。
我在慧聪网工作时,负责整个图片系统。因原负责这块的人员一个个不断的离职,我被安排接手这块工作。
我经历了把一个混乱、常常无法正常运行、难以使用的图片系统,改造、重构为一个良好系统的整个过程。
总结了很多经验,清楚的了解问题产生的原因和解决之道,可把握好图片了系统的核心点,我把这些精华总结为FDP的图片子系统。
FDP的图片子系统,有优秀的架构设计,自身精简,易于学习和使用,能解决本领域的核心问题。
介绍
图片子系统是一个完整的图片处理生态环境。
解决了文件(图片)的上传、存储、下载、缩图、切图、访问控制,一系列业务需求。
- 上传:通过多种上传客户端把文件上传到服务端,服务端可验证文件类型与大小。
- 存储:服务端负责存储文件,有多种存储方式,本地文件夹存储、云存储。
- 下载:互联网用户访问、下载文件或图片
- 缩图:在访问图片时,在url带图片宽高标记,服务端实时生成缩略图响应给浏览器。
- 切图:在访问图片时,在url带图片宽高标记,服务端实时切图响应给浏览器。
- 访问控制:文件存储中有一个safe安全区,本区中存储着 身份证照片、营业执照图片等,需要带着AccessKey才可访问。
设计原则
系统独立:图片子系统是一个独立的web工程单独部署,与其它业务系统是分开的。
数据独立:图片子系统与其它业务系统在数据库层面没有交互。
业务独立:图片子系统在业务上,与其它系统的业务逻辑分开。
简洁:结构精巧,代码简洁,够用即可,避免复杂避免高大上,易于学习使用。
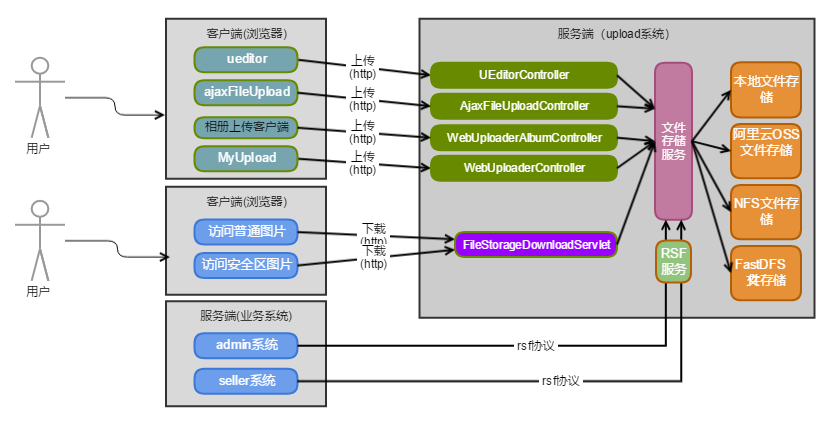
图片子系统架构图
|
ueditor:百度富文件编辑器,其中有文件上传功能。 ueditor上传客户端
ajaxFileupload:无刷新上传图片,form表单上传。 AjaxFileUpload上传客户端
webUploader:是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。 相册上传客户端
UEditorController:服务端,接收ueditor的上传。 UEditor专题
AjaxFileUploadController:服务端,接收ajaxFileupload的上传。
WebUploaderController:服务端,接收webUploader的上传。
文件存储服务: FileStorage文件存储接口设计
FileStorageDownloadServlet:文件下载、访问控制、实时生成缩略图。 下载
访问安全区图片:普通图片可匿名访问,身份证等等图片存储在安全区,要有accessKey才能访问。 访问控制
RSF服务:文件存储服务,使用rsf暴露为“远程服务”,供其它业务系统读写文件。 服务化