SVN代码库
myupload2.0代码提交到svn
http://svn.sicheng.net:81/svn/fdp/app/myupload2.0
文件下载: MyUpload.zip 使用都请下载此文件
源文件: myUpload2.0.zip 开发myUpload的开发者请下载此文件
版本说明:
Myupload基于WebUploader进行开发的一个文件上传组件,所以 WebUploader已有的功能 Myupload 都支持。简单,易用。
功能: 单文件上传,多文件上传,拖拽上传,QQ截图粘贴上传 ,本地预览缩略图,验证避免上传重复的文件,点击图片能查看放大的原图(服务器返回的路径),回显 。
一个栗子:
怎么使用呢!请看下面!!!
一、快速开发
1、引入文件
引入到</body>之前
<!-- jquery -->
<script type="text/javascript" src="${ctx}/views/static/MyUpload/jquery/jquery-1.10.2.min.js"></script>
<!-- 百度上传js文件 -->
<script type="text/javascript" src="${ctxStatic}/MyUpload/webuploader/webuploader.min.js"></script>
<!-- MyUploader方法文件 -->
<script type="text/javascript" src="${ctxStatic}/MyUpload/js/MyUpload.js"></script>
2、准备一个DOM容器
<!-- 给MyUpload准备一个DOM容器 --> <div id="vessel"></div>
3、初始化MyUpload实例
<script>
var upload = new MyUpload({
// 获取token的路径
tokenPath: 'http://192.168.0.165/upload/upload/sysToken/getToken.htm',
// 文件上传到的服务器
server: 'http://192.168.0.165/upload/upload/webUploadServer.htm',
// 容器Id
container: '#vessel'
});
</script>
这样你的第一个上传就完成了! 如下图:
二、进阶
上传控件样式可以根据页面要求进行覆盖
想为上传提供更多的参数请仔细看参数表
如果提示信息想用layer弹层,引入layer就可以了
1、MyUpload参数说明
|
参数名
|
类型
|
值 |
默认值
|
是否必填
|
说明
|
|---|---|---|---|---|---|
|
tokenPath
|
String | 是 | 上传图片获取token地址。 | ||
|
server
|
String | 是 | 上传服务器地址。 | ||
|
container |
IdSelector | 是 | 上传组件放置位置。需要写前缀如Id: #a。 | ||
|
formData
|
Object | { isSafe: true } |
否 |
文件上传请求的参数表,每次发送都会发送此对象中的参数。 |
|
| isSafe | Boolean | 否 | 是否是安全图片,默认否。当为true时图片存储到服务器的安全区。 | ||
| againUpload | Boolean | true | 否 | 回显之后是否允许再次进行上传,默认是。为true时回显图片能删除再次进行上传,为false时图片回显不允许删除(不能删除就不能上传了) | |
|
|
|
|
|
|
|
| accessKey | String | 当isSafe为true时,该项必填 |
读取安全区的图片,图片路径拼接accessKey才能查看安全区的原图。 当isSafe为true时,需要提供accessKey。 |
||
|
accept
|
String | 'file' |
images
|
否
|
上传文件类型,支持三种类型:
|
| String | 'images' | ||||
|
Object
|
{
type: 'optional',
extensions: ’自定义文件后缀名,后缀名‘
}
|
||||
| fileNumLimit | Int | 10 | 否 | 文件上传个数, 超出则不允许加入队列。 | |
|
fileSingleSizeLimit
|
Int | 2MB | 否 | 验证单个文件大小是否超出限制,超出则不允许加入队列(单位:B)。 | |
|
buttonStyle
|
Int | 1,2,3 | 1 | 否 | 支持3种外观样式,1:上传按钮是一个+号的,2:文字上传按钮,预览图在上传按钮上面,3:文字上传按钮,预览图在上传按钮下面。 |
|
duplicate
|
Boolean | true | 否 | 允许上传重复的文件,当为true时允许上传重复的文件。 根据文件名字、文件大小和最后修改时间来生成hash Key。 | |
|
compress
|
Object |
{
width: 1600,
height: 1600,
// 图片质量,只有type为`image/jpeg`的时候才有效。(0-100)
quality: 90,
// 是否允许放大,如果想要生成小图的时候不失真,此选项该设置为false.
allowMagnify: false,
// 是否允许裁剪。
crop: false,
// 是否保留头部meta信息。
preserveHeaders: true,
// 如果发现压缩后文件大小比原来还大,则使用原来图片
// 此属性可能会影响图片自动纠正功能
noCompressIfLarger: false,
// 单位字节(B),如果图片大小小于此值,不会采用压缩。
compressSize: 100
}
|
否
|
配置压缩的图片的选项。 | |
|
prepareNextFile
|
Boolean | 否 |
允许在文件传输时提前把下一个文件准备好,默认否。
|
||
|
uploadSuccess
|
function | 否 | 文件上传成功会调用这个回调,上传成功一个调用一次,多个多次,可以接收到服务端返回的数据。接收两个参数:文件信息,服务端返回的信息。 | ||
|
uploadError
|
function | 否 | 文件上传失败会调用这个回调,上传失败一个调用一次,多个多次,可以接收到错误信息。接收两个参数:文件信息,错误信息。 | ||
|
uploadComplete
|
function | 否 | 文件上传完了会调用这个回调,不管成功或者失败,上传完一个调用一次,多个多次。接收一个参数:文件信息。 | ||
| uploadDelete | function | 否 | 文件删除会调用这个函数,删除一个调用一次,多个多次。接收一个参数:文件信息。 | ||
| beforeFile | function |
|
|
否 | 文件上传之前会调用该函数,上传一个文件调用一次。接收一个参数:文件流 |
| auto | Boolean |
|
false |
否 |
是否使用webupload文件单独上传,为true时,不使用webupload文件单独上传,请使用 beforeFile回调拿到文件流,自行处理 。 |
2、三种外观样式:
- 2. 3.
3、回显
当编辑表单信息时需回显前一次上传的图片,供删除和新上传。
初始MyUpload后使用该方法来回显。
// 回显方法接收一个数组类型 实例名.init(['url1', 'url2']);
4、获取全部数据
MyUpload的datas属性能获取当前实例中的所有上传文件信息。
datas是一个很重要的属性,通过它你可以取得所有上传文件的path,供后续业务使用。
获取方法:实例名.datas
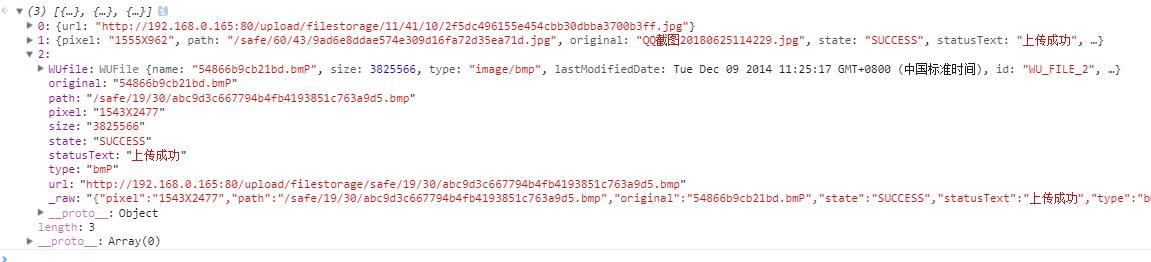
datas的数据结构如下:
基本数据结构:
[{图片1},{图片2},{图片3}]
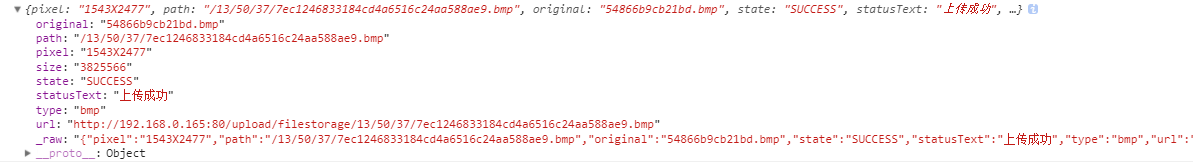
详细数据结构,请看下表和下图:
| 值 | 类型 | 备注 |
|---|---|---|
| 实例名.datas[index].original | 原文件名 | |
| 实例名.datas[index].path | 文件存储路径 | 重要,用于后续业务把本值存储到数据库中 |
| 实例名.datas[index].pixel | 图片宽高 | |
| 实例名.datas[index].size | 文件大小(单位:B) | |
| 实例名.datas[index].state | 状态 | |
| 实例名.datas[index].stateText | 状态文字说明 | |
| 实例名.datas[index].type | 文件类型 | |
| 实例名.datas[index].url | 图片路径,可以访问 | 用于放大镜查看图片 |
| 实例名.datas[index].WUfile | 为WebUploader提供的数据 |
5、MyUpload完整的使用参数
1、构造参数
// 实例化MuUpload之前请给该参数赋值,值为指向MyUpload文件夹的路径。
// 对该参数存在疑问请往下查看 四、存在的问题。
window.MYUPLOAD_PREFIX_URL = '127.0.0.1:80/aidianqi/webuploader-demo/';
var upload = new MyUpload({
// 获取token的路径
tokenPath: 'http://192.168.0.165/upload/upload/sysToken/getToken.htm',
// 文件上传到的服务器
server: 'http://192.168.0.165/upload/upload/webUploadServer.htm',
// 容器选择器
container: '#container-b',
// 上传安全图
isSafe: true,
// accessKey的值,
accessKey: 'abc124rfdsasd',
// 根据参数动态创建上传组件的css
buttonStyle: 1,
// 允许上传的类型
accept: 'file',
// 上传个数
fileNumLimit: 5,
// 文件上传请求的参数表,每次发送都会发送此对象中的参数。
formData: {},
// 单个文件的上传大小
fileSingleSizeLimit: 1 * 1024 * 1024 * 5,
// 允许重复的文件上传
duplicate: false,
// 压缩图片
compress: {
width: 1600,
height: 1600,
// 图片质量,只有type为`image/jpeg`的时候才有效。
quality: 90,
// 是否允许放大,如果想要生成小图的时候不失真,此选项应该设置为false.
allowMagnify: false,
// 是否允许裁剪。
crop: false,
// 是否保留头部meta信息。
preserveHeaders: false,
// 如果发现压缩后文件大小比原来还大,则使用原来图片
// 此属性可能会影响图片自动纠正功能
noCompressIfLarger: false,
// 单位字节,如果图片大小小于此值,不会采用压缩。
compressSize: 0
},
// 是否允许在文件传输时提前把下一个文件准备好
prepareNextFile: false,
// 上传成功触发,file为文件信息, success为服务端返回的数据。上传成功一个返回一个
uploadSuccess: function (file, success) {
// console.log(file, success);
},
// 上传失败触发 file为文件信息,err为错误信息。
uploadError: function(file, err) {
// console.log(file, err);
},
// 上传完成触发,file为文件信息。
uploadComplete: function(file) {
// console.log(file);
},
// 删除触发,file为文件信息。
uploadDelete: function(file) {
console.log(file);
}
});
// 调用回显方法
upload.init([
'http://192.168.0.165:80/upload/filestorage/02/47/06/225d788f18f0456e889a4366c2d502d7.bmp',
'http://192.168.0.165:80/upload/filestorage/11/41/10/2f5dc496155e454cbb30dbba3700b3ff.jpg'
]);
2、回调函数的参数
| 值 | 类型 |
|---|---|
| original | 原文件名 |
| path | 文件存储路径 |
| pixel | 图片宽高 |
| size | 文件大小(单位:B) |
| state | 状态 |
| stateText | 状态文字说明 |
| type | 文件类型 |
| url | 图片路径,可以访问 |
三、跨域
1、什么是跨域
在了解跨域之前,首先要知道什么是同源策略(same-origin policy)。简单来讲同源策略就是浏览器为了保证用户信息的安全,防止恶意的网站窃取数据,禁止不同域之间的JS进行交互。对于浏览器而言只要域名、协议、端口其中一个不同就会引发同源策略,从而限制他们之间如下的交互行为:
- Cookie、LocalStorage 和 IndexDB 无法读取。
- DOM 无法获得。
- AJAX 请求能发送,浏览器不接收。
2、MyUpload的解决办法
解决ajax获取token的跨域问题:
- ie8、9通过jsonp跨域。
- 高级浏览器使用ajax通过服务端设置Access-Control-Allow-Origin: *解决跨域。
解决上传的跨域问题:
- ie8,9使用flash上传通过在服务端根目录配置crossdomain.xml文件来解决跨域,若浏览器没安装flash,将提示安装flash。
- 高级浏览器使用html5上传通过服务端设置Access-Control-Allow-Origin: *解决跨域。
crossdomain.xml
crossdomain.xml文件放置在 服务器根目录下如:
- 服务器域名为160.com,那么crossdomain.xml的路径为160.com/crossdomain.xml
- 服务器ip地址为211.159.169.133,那么 crossdomain.xml的路径为 211.159.169.133 /crossdomain.xml
crossdomain.xml的内容:
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy>
<!-- 允许所有域访问 -->
<allow-access-from domain="*" />
<!-- 允许ip为211.159.169.133的客户端访问 -->
<allow-access-from domain="211.159.169.133" />
<!-- 允许域名为sicheng.net的客户端访问 -->
<allow-access-from domain="sicheng.net" />
</cross-domain-policy>
四、基础路径
描述
由于MyUpload是给外部文件使用的,因此MyUpload内部引用文件路径都是绝对路径
当前MyUpload内任何一个文件都没有单独部署,MyUpload文件夹存放的位置不确定,MyUpload文件夹改变一次位置,内部引用文件路径就需要修改一次。所以把绝对路径前面要修改的这一段提出来当参数。
解决办法
参数要指向MyUpload文件夹,该参数要在实例化之前使用。
参数名为:window.MYUPLOAD_PREFIX_URL;
例子:window.MYUPLOAD_PREFIX_URL = '/static/static';
内部拼接(源码): window.MYUPLOAD_PREFIX_URL + 'MyUpload/webuploader/Uploader.swf' 。
ps:高级浏览器是ie10及以上,火狐,谷歌。
2.0新增API
1、reset
上传队列重置
实例名.reset();