目的:解决ueditor多图片批量上传 顺序混乱问题
一、问题:
ueditor在进行多图上传时,会出现图片书序错乱的问题。
二、原因:
ueditor 自从1.4.2版以后,前端上传模块统一改用webuploader,而 webuploader是多线程上传的,ueditor对“uploadSuccess”的处理是上传成功一张,就加入到数组中,这样如果靠后图片很小,上传就很快, 以至先加入队例 ,最终加入文本框的顺序也乱了。
三、方法:
1、修改dialogs/image/image.js:
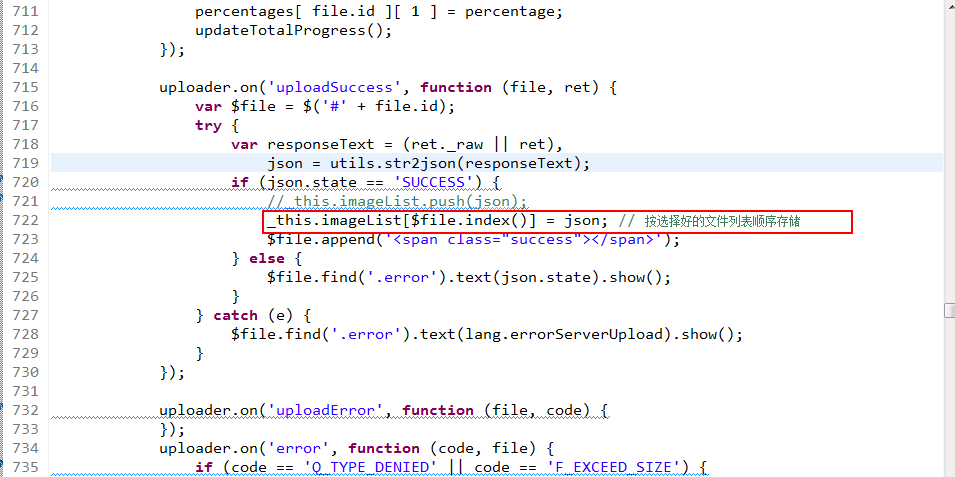
(1). 把721行的 _this.imageList.push(json);修改为: _this.imageList[$file.index()] = json;
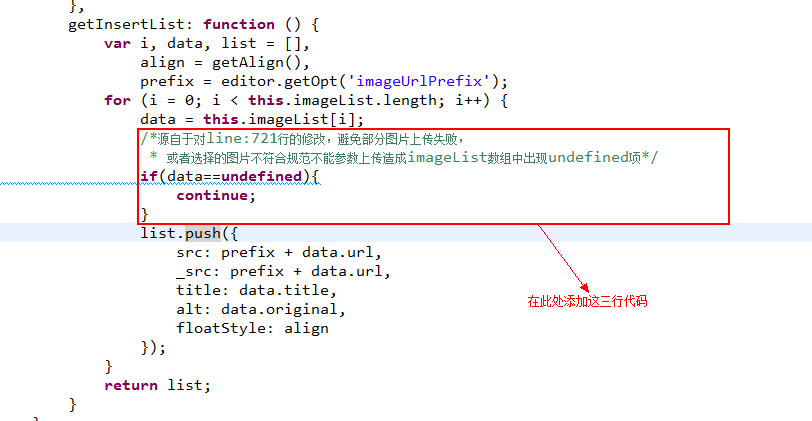
(2). 针对dialogs/image/image.js,如果按照上面的方式修改了ln:721行,接下来ln:769行左右的getInsertList函数也要同步修改一下。避免出现这类情况:arr = [];arr[0]=obj0;arr[2]=obj2;然后去尝试读取arr[1]的属性。
2、修改 dialogs/attachment/attachment.js
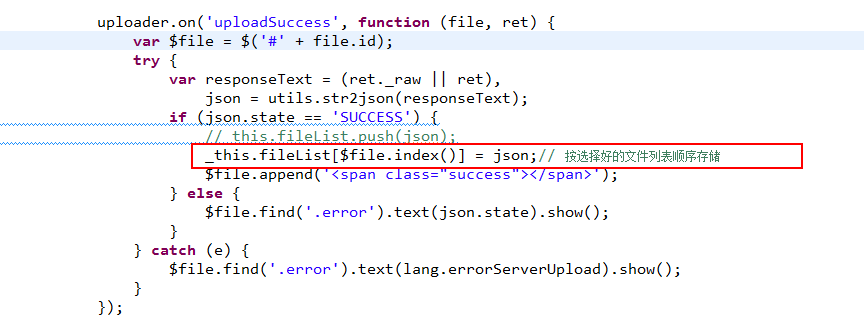
(1). 把506行的 _this.fileList.push(json); 修改为: _this.fileList[$file.index()] = json;
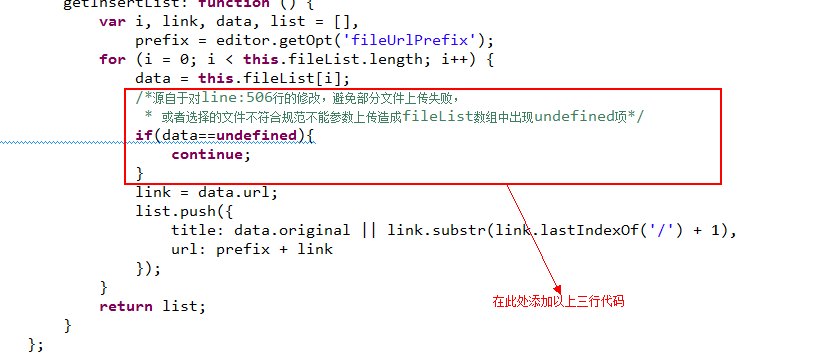
(2). 将551行添加以下三行代码: